
Xserver のレンタルサーバーを利用を検討するためお試しをしてみました。
WordPress の設定
WordPress のアップロード後のアクセス
まず、wordpress のファイルをのアップロードします。
アップロード先をドメイン名/public_html/サブフォルダー(wordpress) にしてアップロードが終わり、ドメイン名/public_html/wordpress にアクセスしたところエラーになりました。
このことにつて、エックスサーバーに問い合わせたところ public_html は不要と回答がありました。
これを削除して無事立ち上がりました。
設定 => 一般設定
続いて設定を行います。
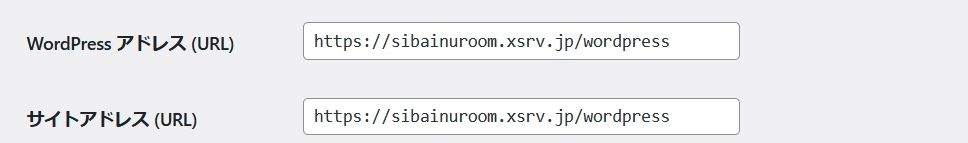
WordPress の「設定」「一般設定」デフォルト設定は次のようです。

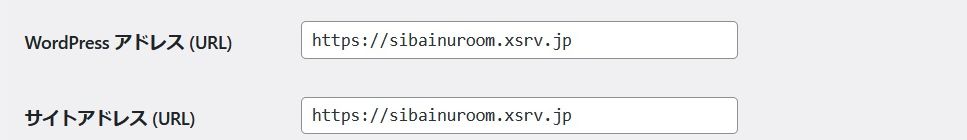
アドレスバーにサブフォルダー wordpress が表示されるので表示されないように、次のようにして再立ち上げしたところ

wordpress のダッシュボードが全く開けられないようになりました。
Little Server さんとサーバーの設定が異なるようです。
開くことができない以上、サーバー管理のなかにあるメニュー「データベース」の phpmyadmin から修正するしかありません。
エックスサーバーのコントロールパネルから修正
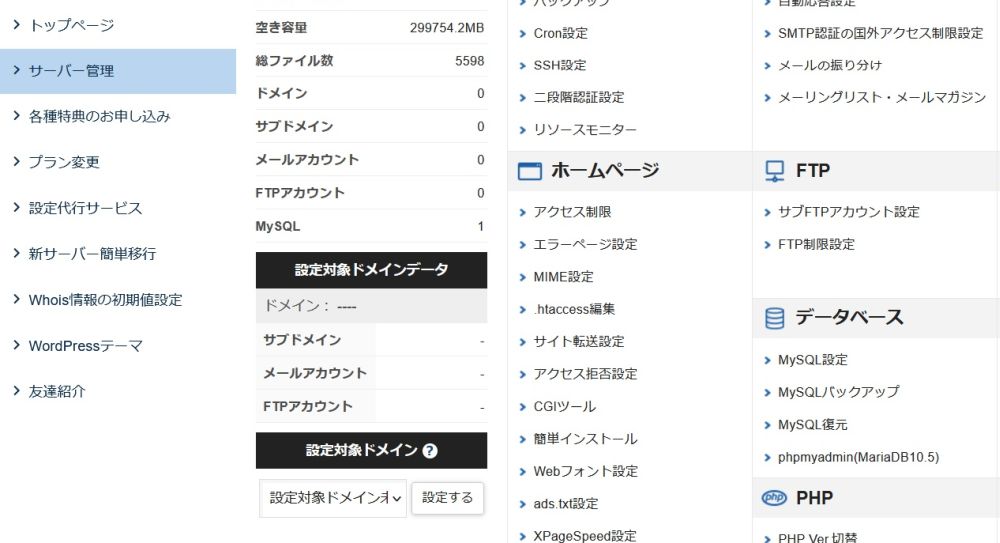
エックスサーバーのコントロールパネルにログインします。

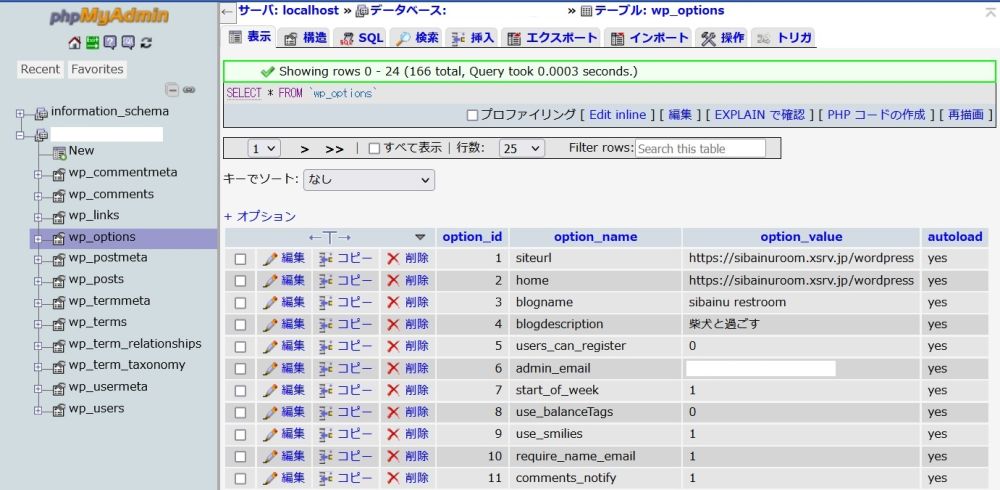
メニュー「データベース」の phpmyadmin をクリックして、wordpress のために作ったデータベースを選択して進みます。
データベースにあるテーブル wp_options をクリックして、 option_name が siteurl と home の2項目を編集します。
画像では /wordpress を末尾に追加した後のものです。

.htaccess の編集
無事立ち上がるようになり、気を取り直して .htaccess の編集を行います。
編集したのは、最初の4行と最後の2行です。
最初の4行は、https にリダイレクするようにします。
最後の2行は、ページに書いてあるPHPが動くようにするためです。
# https にリダイレクト
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
# BEGIN WordPress
# "BEGIN WordPress" から "END WordPress" までのディレクティブ (行) は
# 動的に生成され、WordPress フィルターによってのみ修正が可能です。
# これらのマーカー間にあるディレクティブへのいかなる変更も上書きされてしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}]
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# ホームページの上でPHPの実行
AddHandler fcgid-script .html
サブフォルダーを表示させない
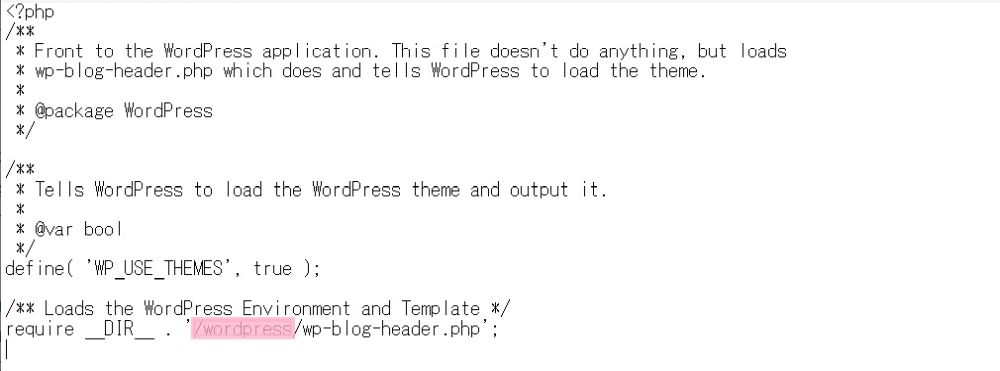
フォルダー「wordpress」の直下にある「index.php」をルートフォルダー「public_html」直下にコピーします。
そして、コピーした「index.php」をダウンロードします。
ダウンロードした「index.php」をメモ帳で開き、ピンク色の部分にサブフォルダー名( /wordpress )を挿入して保存します。
保存が終わったら、これをダウンロード元へ上書きアップロードします。

これが一番悩みました。
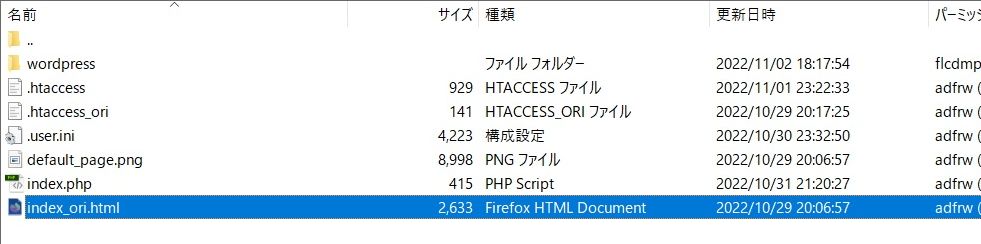
ここで、元からある「index.html」が邪魔になるので「index_ori.html」と名前を変えます。

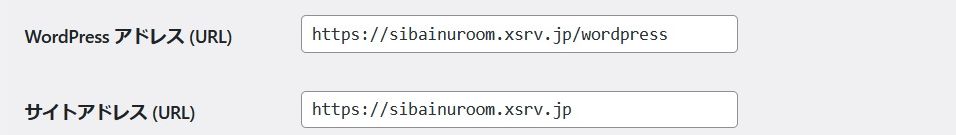
最後に、wordpress のダッシュボードを開き「設定」「一般設定」を次のように変更します。

これで、セッティングは完了しました。
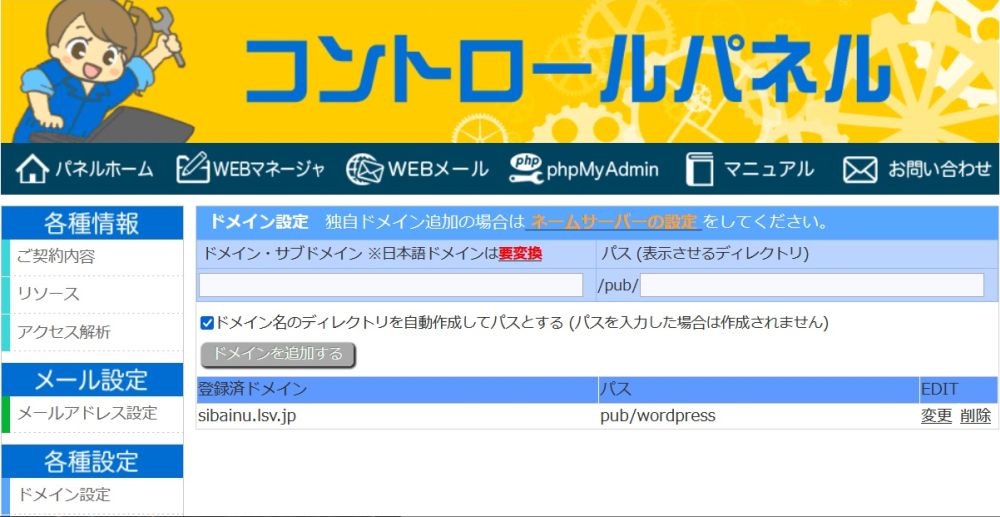
Little Server のコントロールパネル

Little Server の場合、サーバーでドメインにパス「pub/wordpress」を付加してくれます。