次世代のC C++として注目されているRUSTを始めました。RUST、Visual Studio Codeの設定について記録します。
新規プロジェクトの作成
RUST、Visual Studio Codeのインストールは終わりプロジェクトを作るところからはじめます。
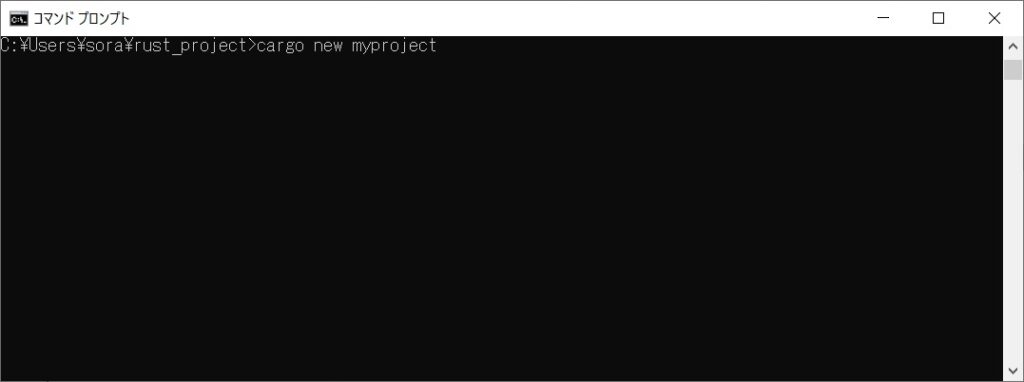
コマンド プロンプト (cmd.exe) を起動して、新しい Rust プロジェクトを作成するよう Cargo に指示します。下のようにcargo new myprojectと打ち込みEnterを押下して実行します。myprojectのところは適切な名称を任意に付けます。

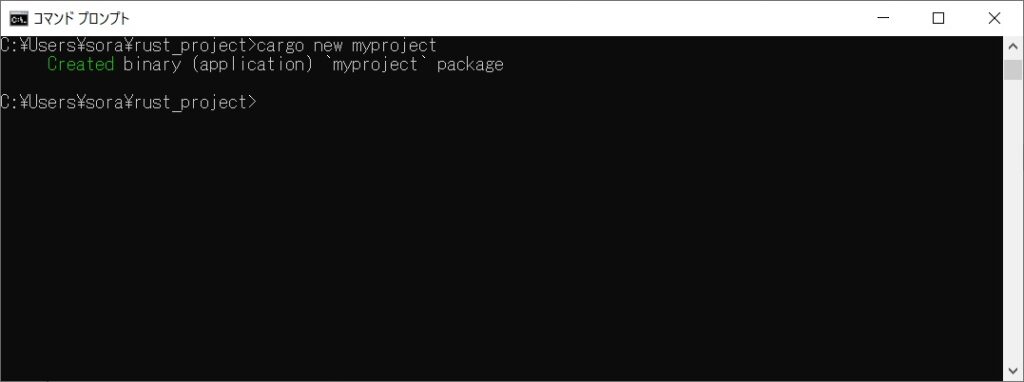
入力した名前を使用して、Cargo によってプロジェクト(フォルダー myproject)が自動的に作成されます。

ここで cd を使って、そのフォルダー myprojectに移動します。

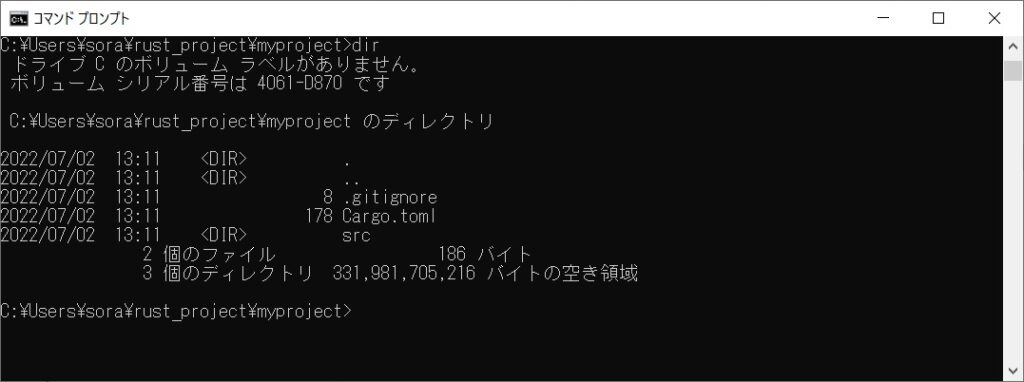
dir を使って、フォルダー myprojectの中を覗いてみます。色々なフォルダー、ファイルが作成されています。main ファイルはフォルダー src にあります。

ここで、Visual Studio Codeでデバッグの設定に使うデータを収集します。
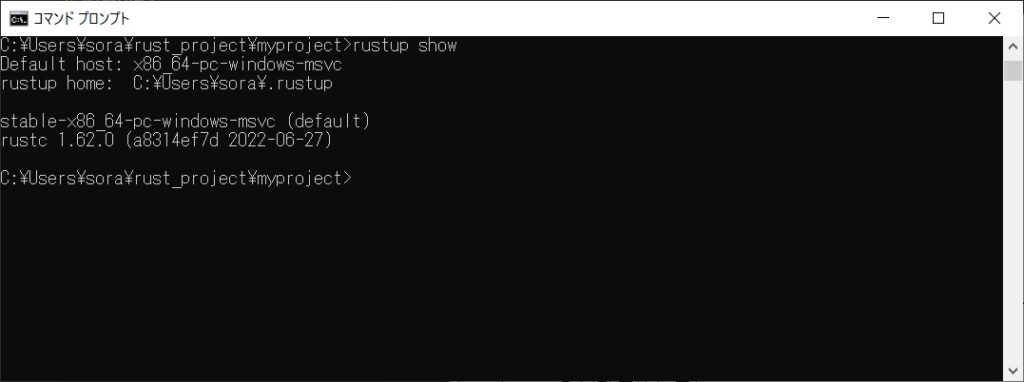
rustup showと打ち込んで詳細を見てみます。

使うデータは、rustup homeの値(default前まで)ですので、メモリます。
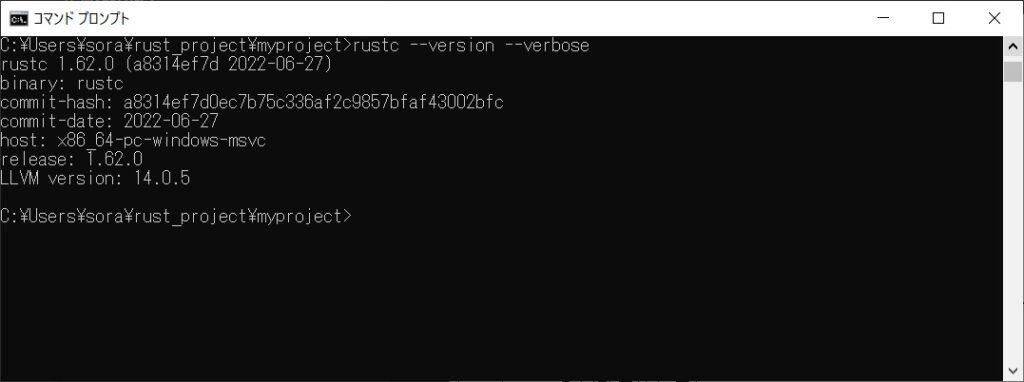
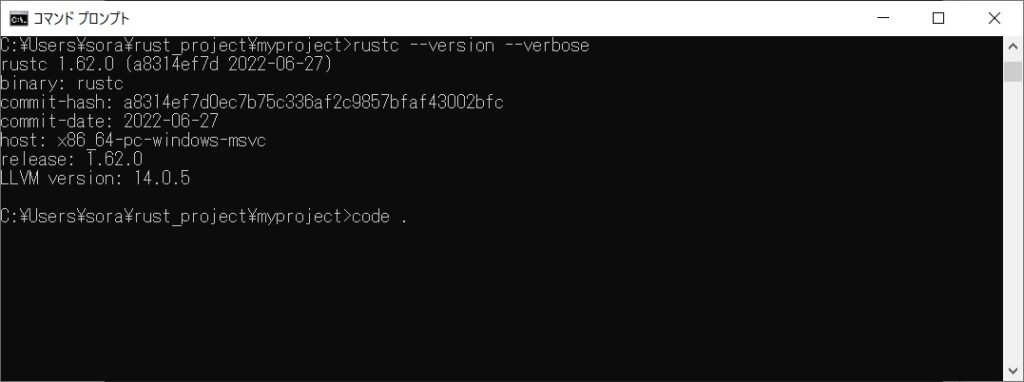
次に、rustc –version –verboseと打ち込んで、コンパイラーの情報を見てみます。

使う値は、commit-hash、hostですので、これをメモリます。

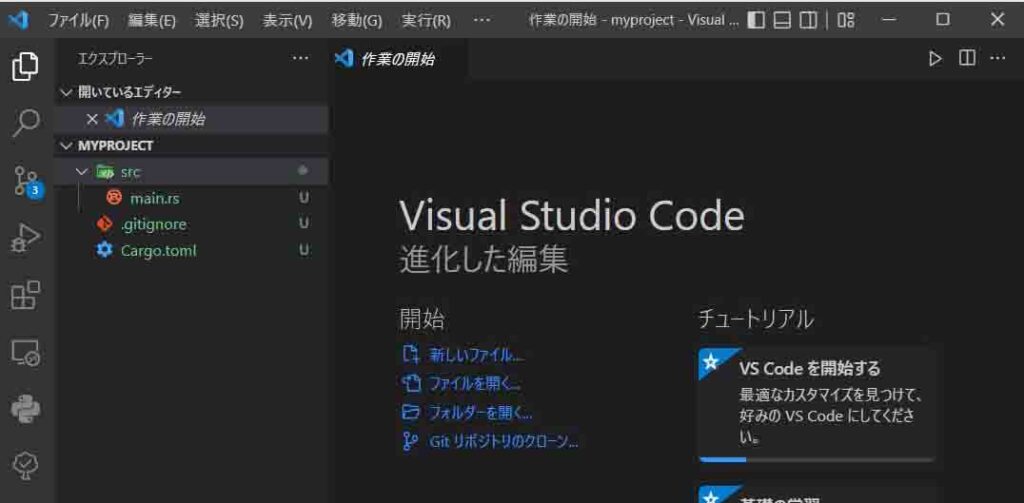
Visual Studio Codeを開きます。code .と打ち込んで、Enterを押下します。

デフォルトでフォルダー「myproject」をカレントとするVisual Studio Codeが開きます。

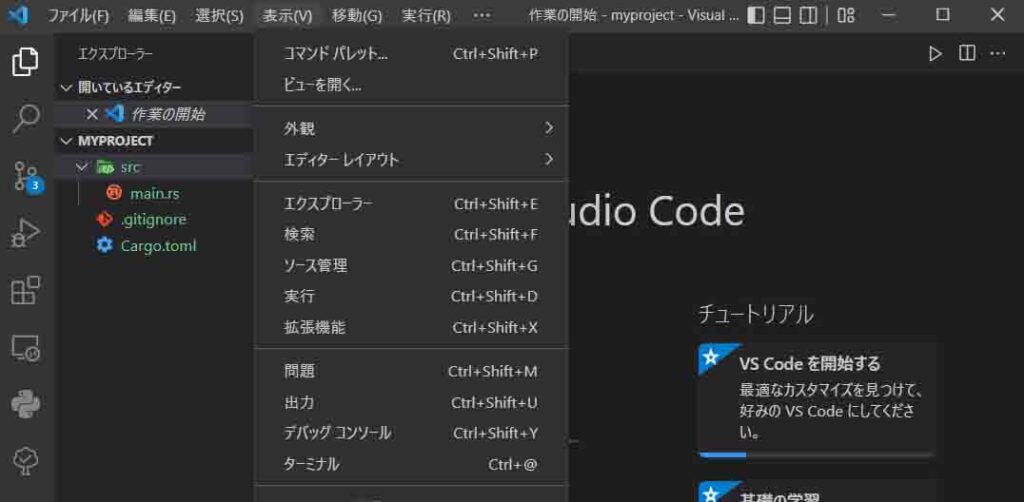
初めに、settings.json を修正したいので、メニュー「表示」「コマンドパレット…」をクリックします。

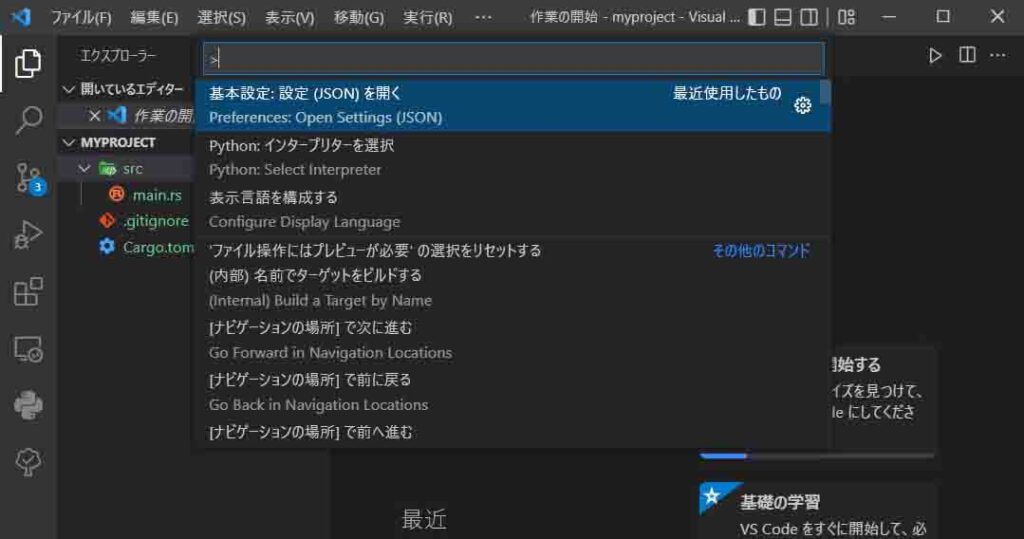
設定メニューが出ますので、「基本設定:設定(JSON)を開く」をクリックします。

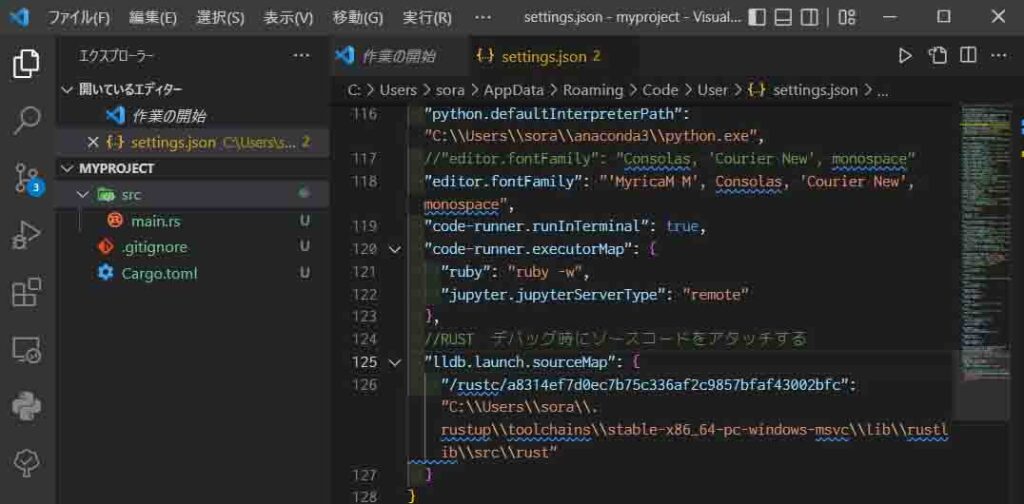
setting.jsonが開きます。これは、修正した後のイメージになります。本来ならば、「//RUST デバッグ時・・・以下略」はありません。メモしたrustup home、commit-hash、hostの値を基にして追加項目を作成し、最後に追加します。この時気を付けることは、前の項目の最後にカンマがない場合は前の項目の最後にカンマを忘れずに付けます。
"lldb.launch.sourceMap": {
"/rustc/a8314f1edd0429582dd29bbbbcaf50fd134b04493bd9c": "C:\\Users\\sora\\.rustup\\toolchains\\stable-x86_64-pc-windows-msvc\\lib\\rustlib\\src\\rust"
}
少なくとも「a8314f1edd0429582dd29bbbbcaf50fd134b04493bd9c」「C:\\Users\\sora\\.rustup」「stable-x86_64-pc-windows-msvc」の部分は、修正しようとするPCに依存していますので、修正する必要があります。

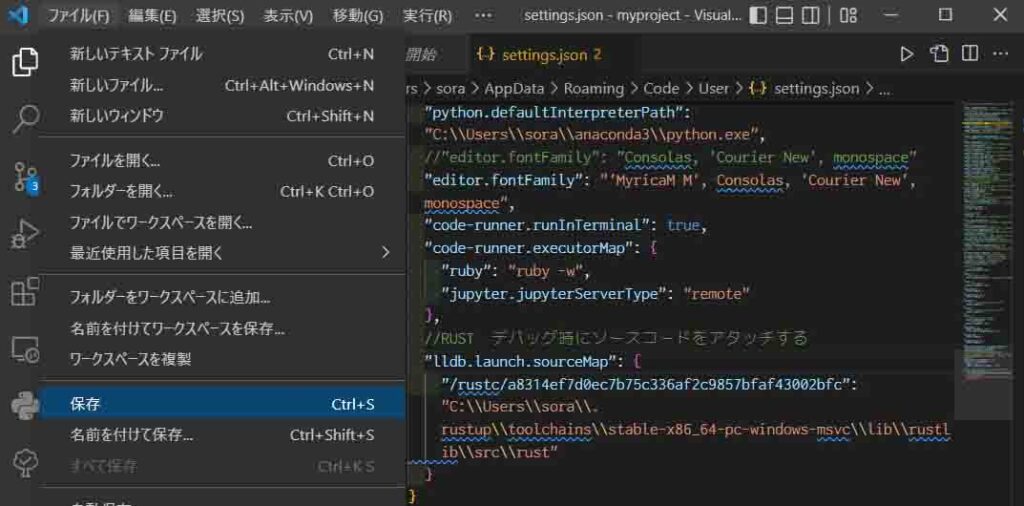
修正したならば、保存します。

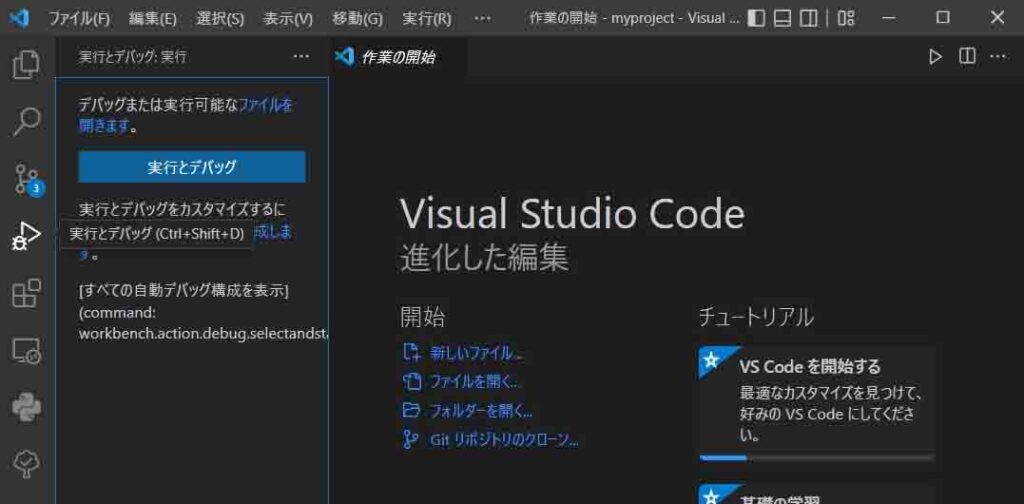
次に、launch.jsonを作成します。左端の拡張機能メニューの中の「虫に三角」をクリックします。

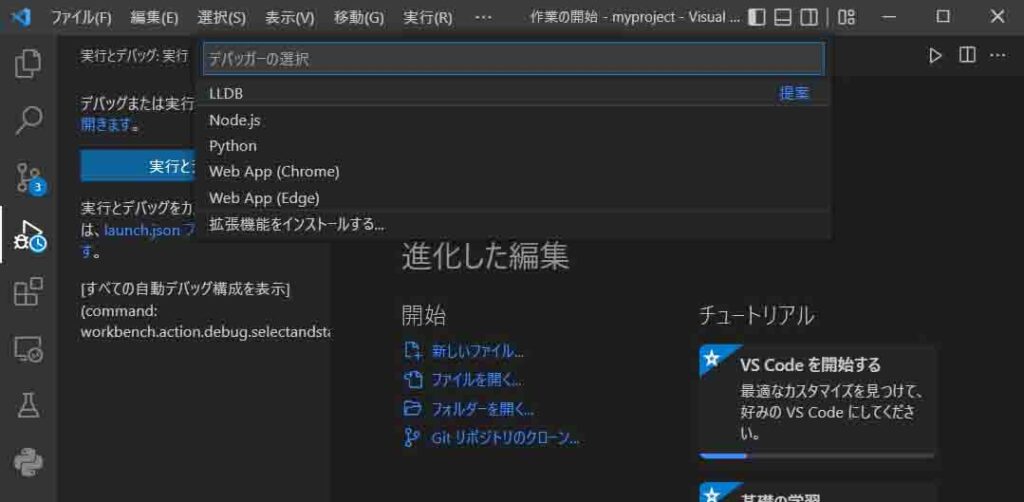
クリックすると「デバッガーの選択」がでますので、「LLDB」を選択します。

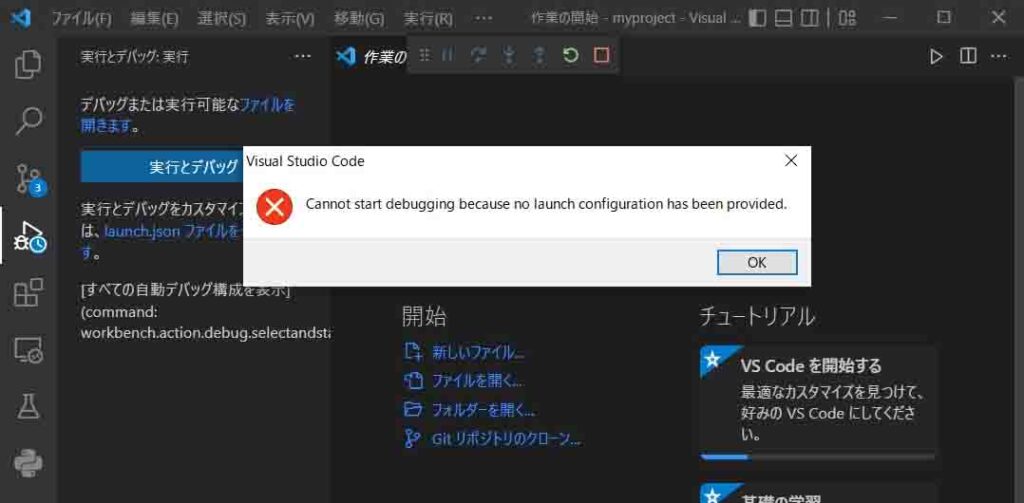
まだ、launch.jsonがないので警告が表示されます。「OK」をクリックします。

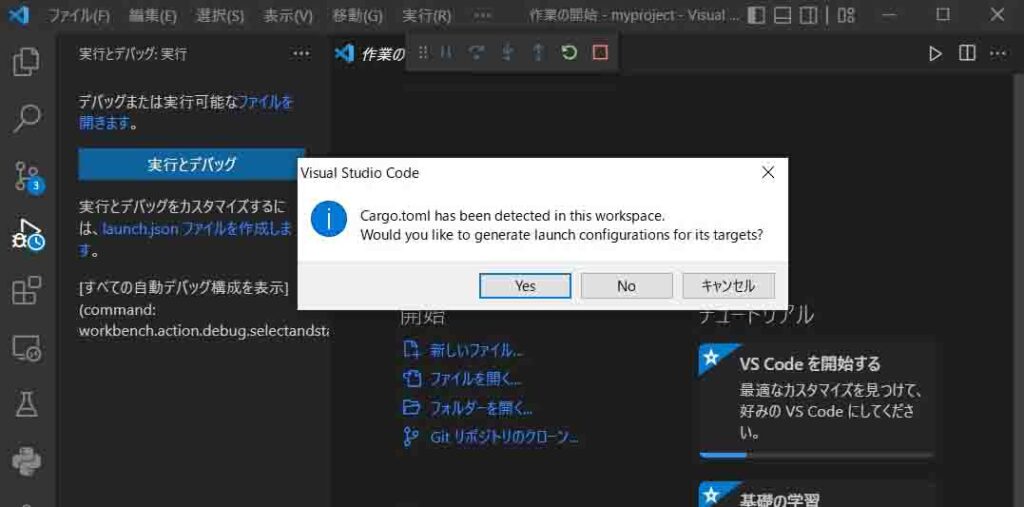
「launch configurations」を生成しますか。と聞かれるので「Yes」を押下します。

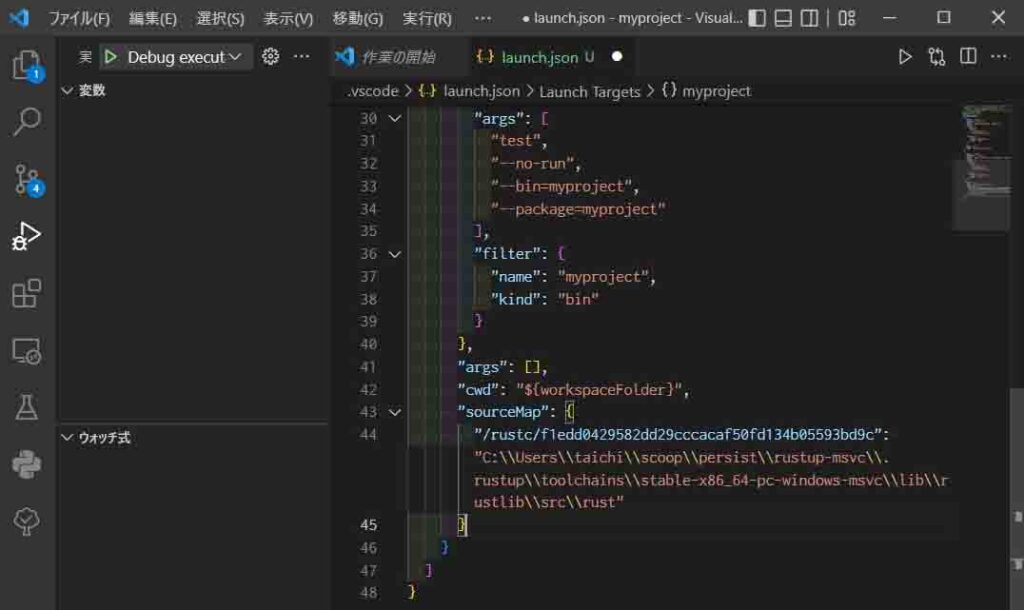
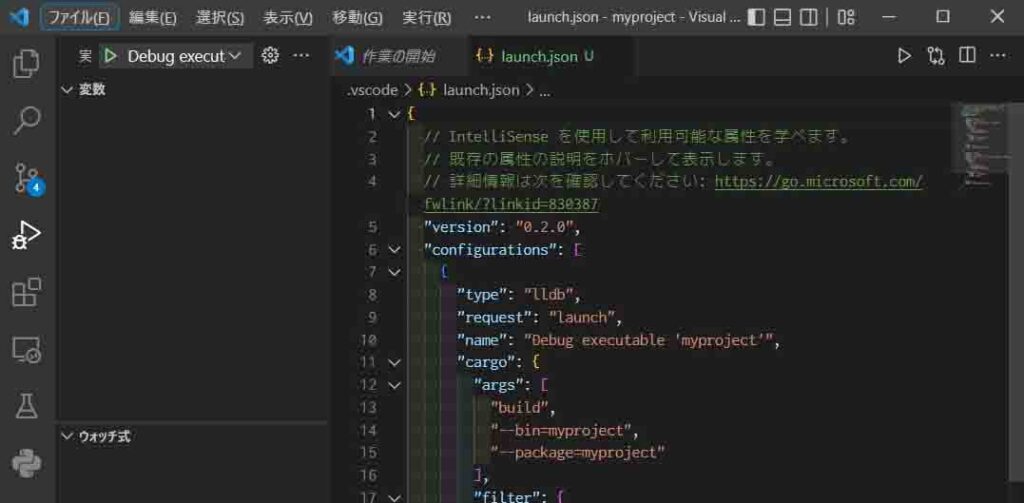
「Cargo.toml」を基に、生成された「launch.json」が表示されます。

次の項目を作成して、最後に追加します。この時も前の項目にカンマがないので忘れないように付けます。
"sourceMap": {
"/rustc/a8314f1edd0429582dd29bbbbcaf50fd134b04493bd9c": "C:\\Users\\sora\\.rustup\\toolchains\\stable-x86_64-pc-windows-msvc\\lib\\rustlib\\src\\rust"
}
同様に保存します。