狛犬の前にいると柴犬はピリッと引き締まった表情になります。
概要
今回は Django をインストールしてみます。
1.仮想環境を収納するフォルダーの作成
2.仮想環境の作成
3.パスの設定
4.Django のインストール(仮想環境にインストール)
5.サーバーの起動
6.ブラウザの表示
を行ってみます。
Django は仮想環境毎にインストールしなければならないようです。
作業の始めでは Django がどこにあってもいいだろうと思っていたので、はまりました。
作業フォルダーの作成
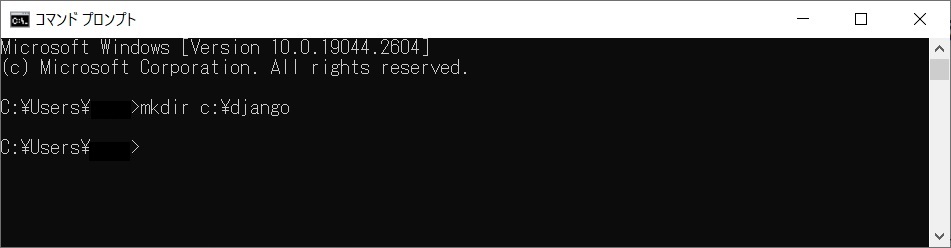
Cドライブに作業用フォルダー(ここでは django とします。)を作成します。
コマンドプロンプトに mkdir c:\django と打ち込んでエンターを押下します。

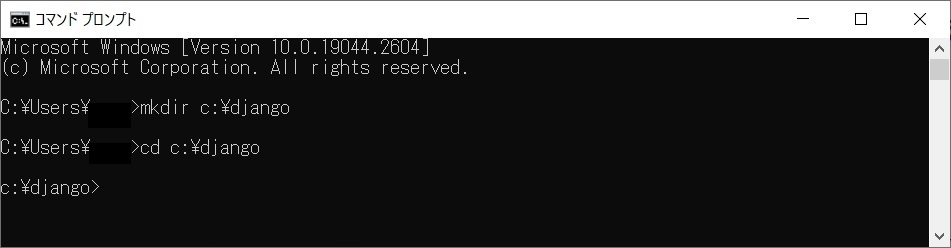
作成したフォルダーにカレントを移動します。

仮想環境の作成
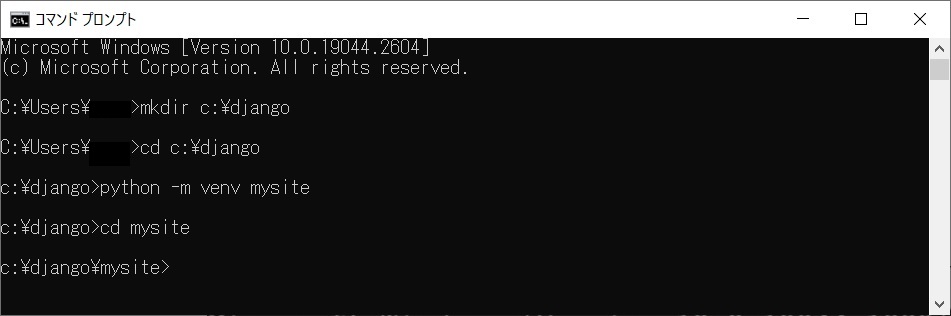
ここでは、仮想環境を mysite に作成することにします。
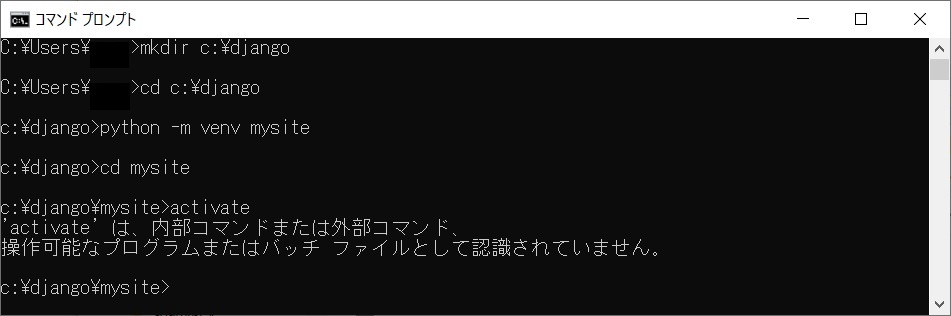
コマンドプロンプトに python -m venv mysite と打ち込んでエンターを押下します。

作成した仮想環境 mysite をアクティブにすることを試みます。
しかし、カレントを仮想環境 mysite に移動して、activate と打ち込んでエンターを押下するとエラーになります。
エラーになるのは、activate にパスが通っていないからです。

環境変数の設定
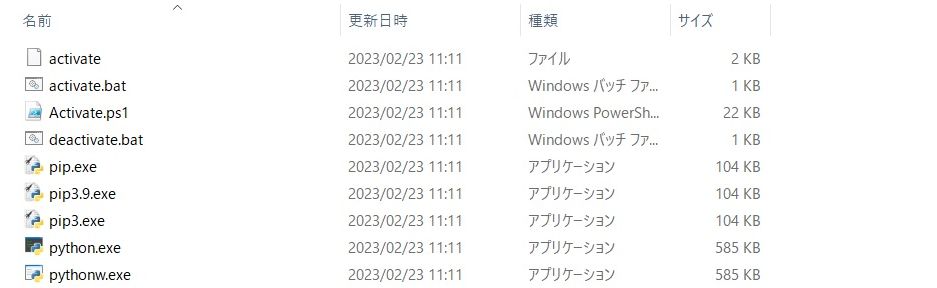
activate にパスを通します。activate は c:\django\mysite\Script にあります。

ここにパスを通します。
モニター左下のWindowsのスタートマークをクリック、歯車マークの設定をクリック、システムをクリック、一番下の詳細情報をクリック、右にあるシステムの詳細設定をクリックするとシステムのプロパティが開きます。
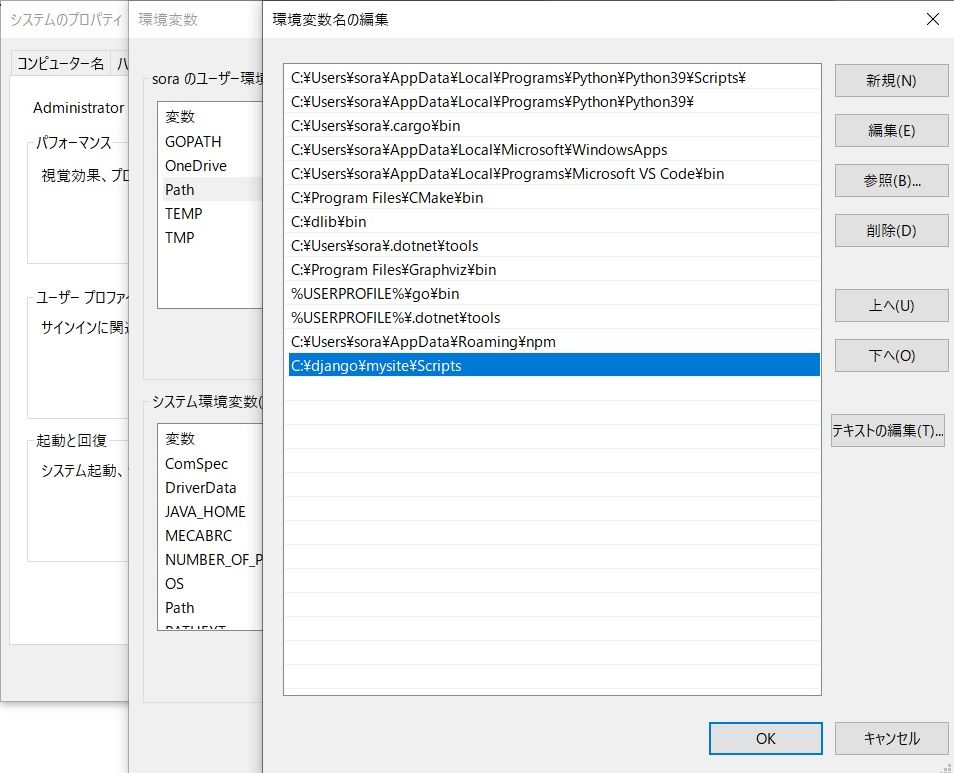
システムのプロパティの下にある環境変数をクリック、環境変数が開いたらユーザー環境変数の中のPath を選択して編集をクリックします。
環境変数名の編集が開いたら、新規を選択して青帯のようにパスを打ち込みます。
打ち込んだら、順次 OK を押下して終わります。

パスを生かすため、コマンドプロンプトを一旦終わり、再立ち上げします。
再立ち上げしてアクティブ
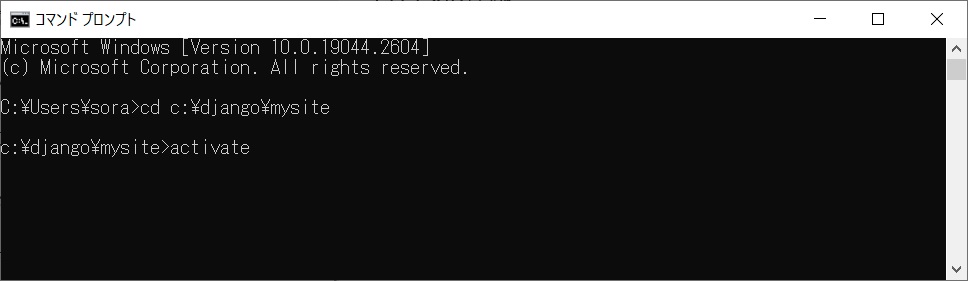
再立ち上げして仮想環境にカレントを移動します。
そして、アクティブを実行します。

仮想環境下のコマンドプロンプトに表示が変わります。

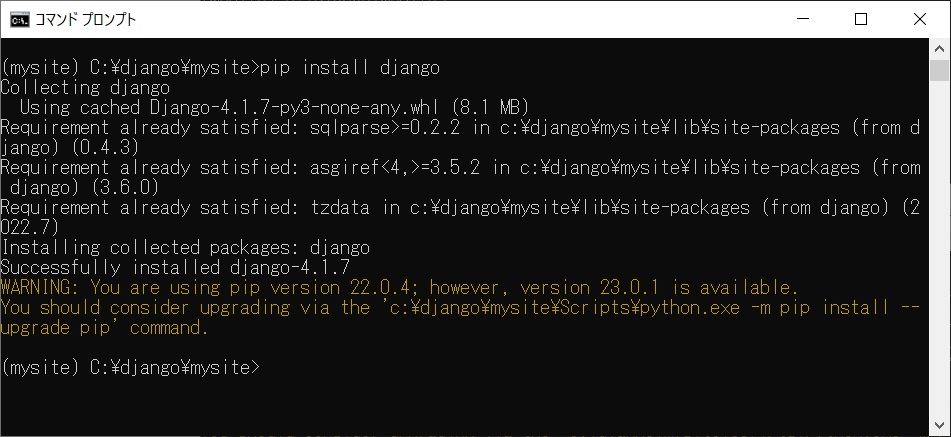
Django のインストール
コマンドプロンプトに pip install django と打ち込みエンターを押下します。

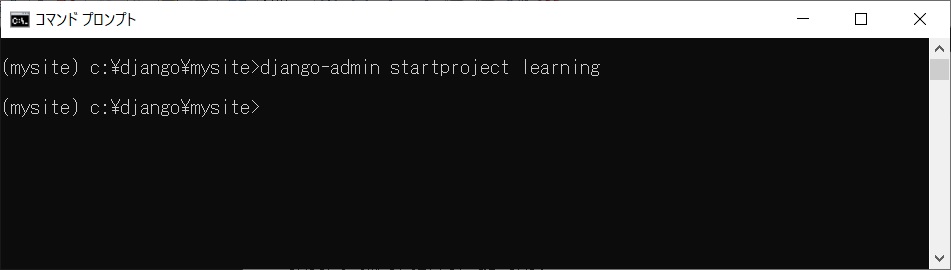
プロジェクトの作成
プロジェクト(ここでは learning とします。)を作成します。
コマンドプロンプトに django-admin startproject learning と打ち込みエンターを押下します。

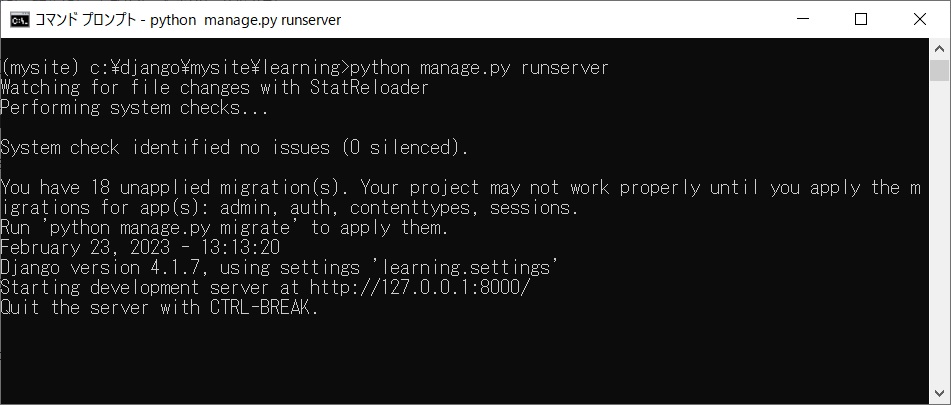
サーバーの起動
プロジェクト( learning )にカレントを移動します。

コマンドプロンプトに python manage.py runserver と打ち込んでエンターを押下します。

サーバーのアドレス http://127.0.0.1:8000
サーバーの終了は、Ctrl + Break キーの同時の押下
などの注意のメッセージがあります。
ブラウザに表示
アドレスバーに http://127.0.0.1:8000 と打ち込んで移動します。
無事インストールできました。