
今回の目的
PowerPoint の自己流スライドマスターの使い方をまとめてみました。
「スライドマスター」を理解するため本を読みましたが、その目的の端的な説明を見つけれませんでした。
そのため、その理解に結構苦労しました。
ネットの解説も私には同じでした。
いわゆる「リード文がない」ということを感じました。
いろいろ考えましたが最終的に、「スライドマスター」の目的は独自のテーマを作るツールであると考えました。
そう考えると、「プレースホルダー」はオブジェクト「図形」「テキストボックス」から拡張されていることも腹に落ちました。
以降、PowerPoint のことを「アプリ」と表します。
「白紙」スライド
1、2枚のスライドを作成する場合、その場限りならデフォルトの「白紙」から始めています。
これに「図形」「テキストボックス」などを挿入して作成しています。
それでは、白紙を出してみましょう。

アプリを開き、新規「新しいプレゼンテーション」をクリックします。

デフォルトのテーマ「 Office テーマ 」のレイアウトのトップ「表紙」が開きます。
この「表紙」に「白紙」を加えてみます。

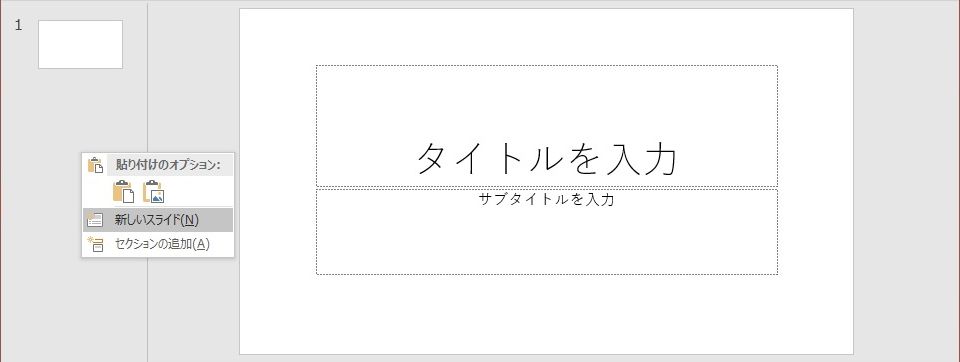
左リスト欄の中で右クリックするとメニューが開きます。
ここで、メニューの中の「新しいスライド」をクリックしてみます。

白紙を期待しましたが、意図したものと違っています。
実は、デフォルトのテーマ「 Office テーマ 」の「表紙」の次の「タイトルとコンテンツ」が挿入されました。
別な方法で挿入してみます。

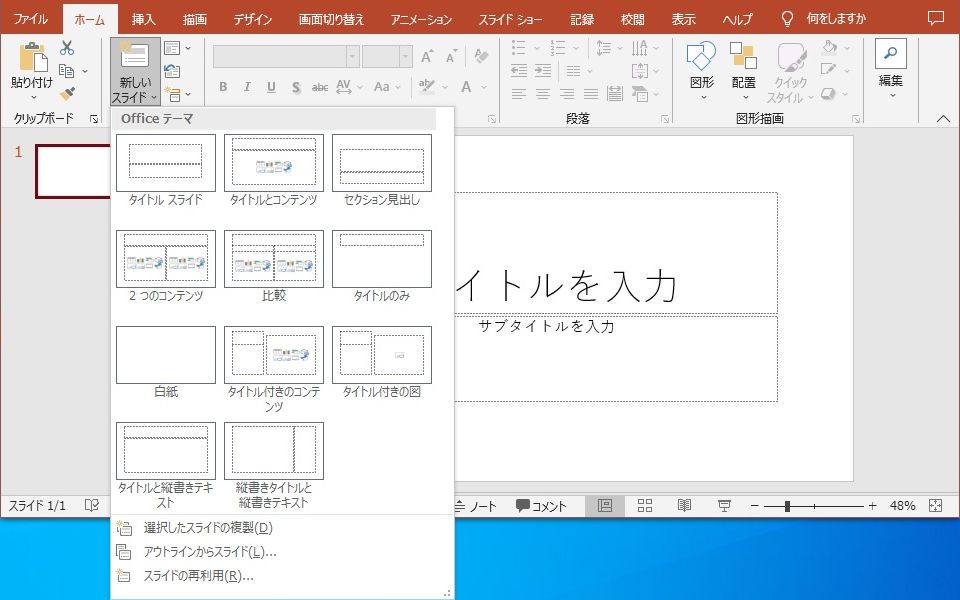
そこで、アプリのメニュー「ホーム」または「挿入」の中のある「新しいスライド」をクリックします。
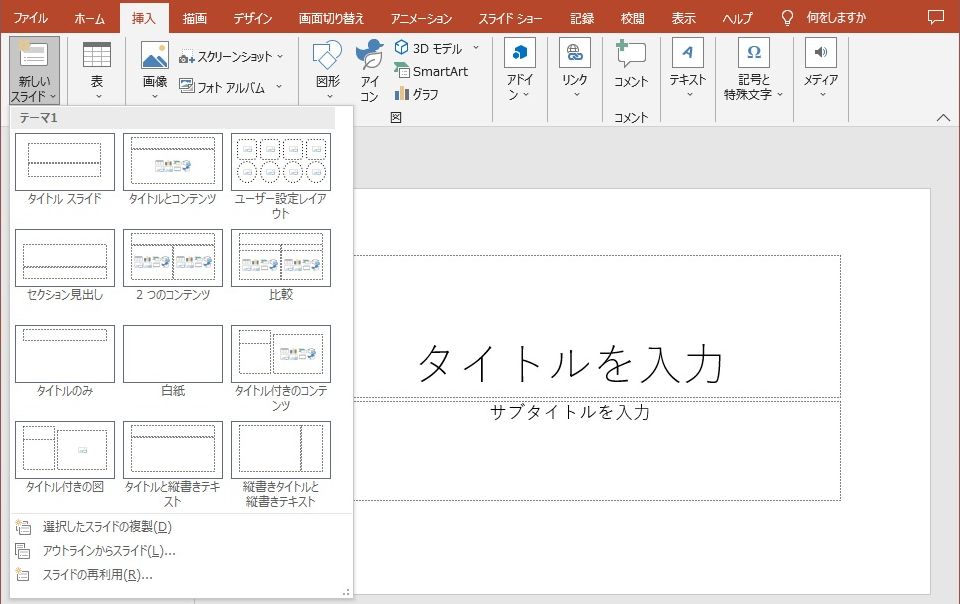
すると、デフォルトのテーマ「 Office テーマ 」で用意されている様式の一覧が表示されます。
一覧をみてみますと「白紙」が確認できます。
そして、その「白紙」を選択クリックします。

やっと、欲しかった「白紙」が挿入されました。
スライドマスターの作成
一度限りのものであるならば、「白紙」から始めてもよいです。
しかし、これから毎週、毎月となると作成の手間もばかにならなくなります。
しかも、レイアウトを一定に保つのが難しくなります。
解決策として独自の様式を作れれば、簡単な修正をして作成するだけの簡単な繰り返しになります。
独自の様式は、「スライドマスター」から作ります。
スライドマスターの表示

「スライドマスター」は、アプリのメニュー「表示」の「スライドマスター」をクリックします。

メニュー「スライドマスター」が新しくでき、表示が一新されました。
スライドマスターのレイアウト
今回は、デフォルトのテーマ「 Office テーマ 」が選択された状態から開きました。
ですから、左のレイアウト一覧はそのテーマの様式集「レイアウト」が表示されています。

左フレームの「レイアウト」一覧を拡大してみます。
一番上に少し大きさが大きい「レイアウト」があります。
それが「スライドマスター」の「マスター」で基本となるもので、絶対に削除をしないようにします。
「マスター」は、メニュー「ホーム」「挿入」の「新しいスライド」の挿入で表示されるリストに含まれません。
2番目以降が、そのリストに表示される「レイアウト」群です。
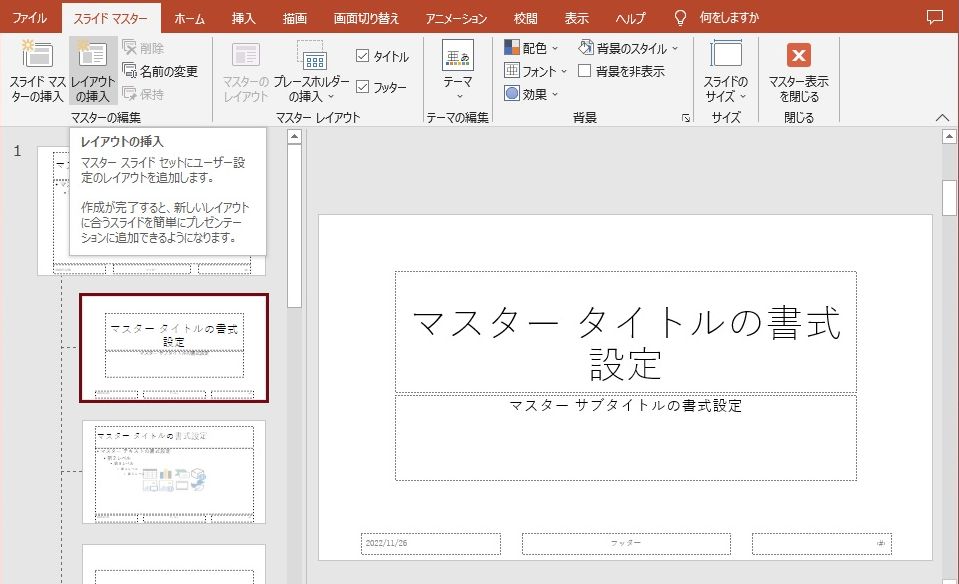
新しいレイアウトの挿入

独自の様式を作りたいので新しいレイアウトを挿入をします。
それでは、アプリのメニュー「スライドマスター」の「レイアウトの挿入」をクリックします。

挿入されたのは、一番上のレイアウトの「マスター」から「テキスト」が抜けたものです。
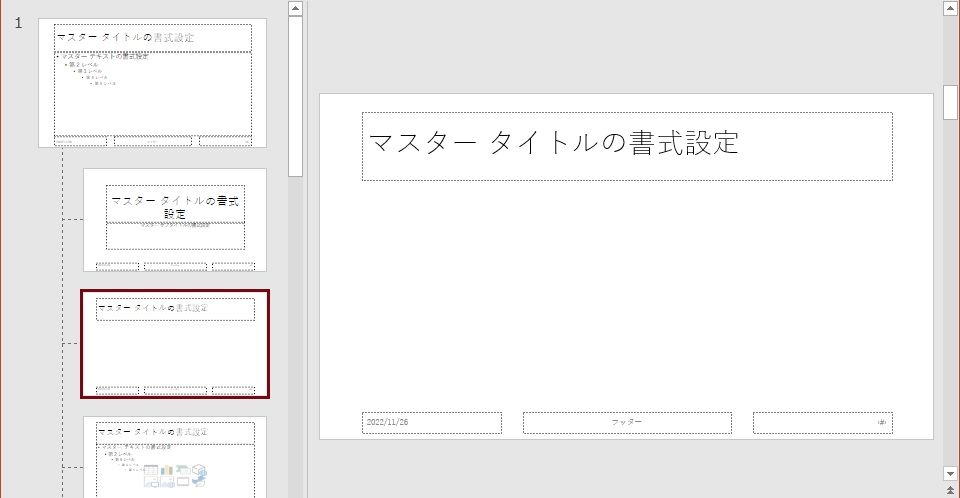
レイアウトの白紙

オブジェクト(「プレースホルダー」)を削除しないように「白紙」にします。
そのために、アプリのメニュー「スライドマスター」の「マスターレイアウト」の「タイトル」および「フッター」のチェックを外すだけです。
それで表示されなくなります。
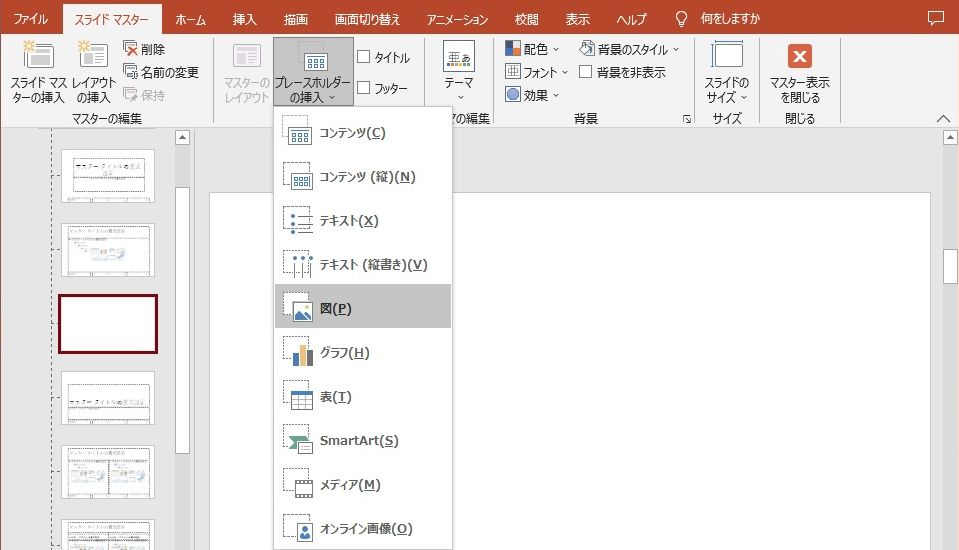
プレースホルダーの配置

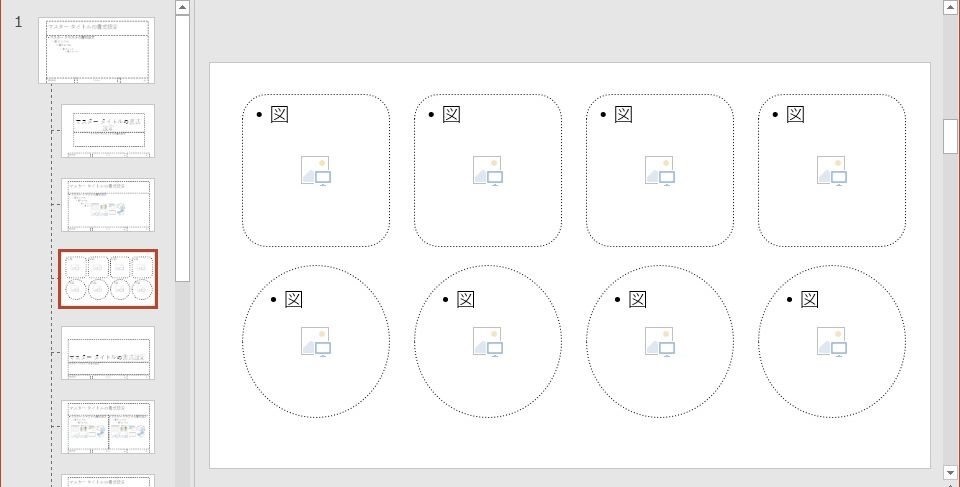
例として、写真を8個表示するようにします。
挿入するオブジェクトは「プレースホルダー」と呼ばれるものです。
アプリのメニュー「スライドマスター」の中のある「プレースホルダーの挿入」をクリックします。
するとメニューが開きますので、その中の「図」をクリックします。

オブジェクトが挿入されました。
これをコピーして形を整えます。

大きさ配置などが整ったなら、図形を変形します。
図形の変形

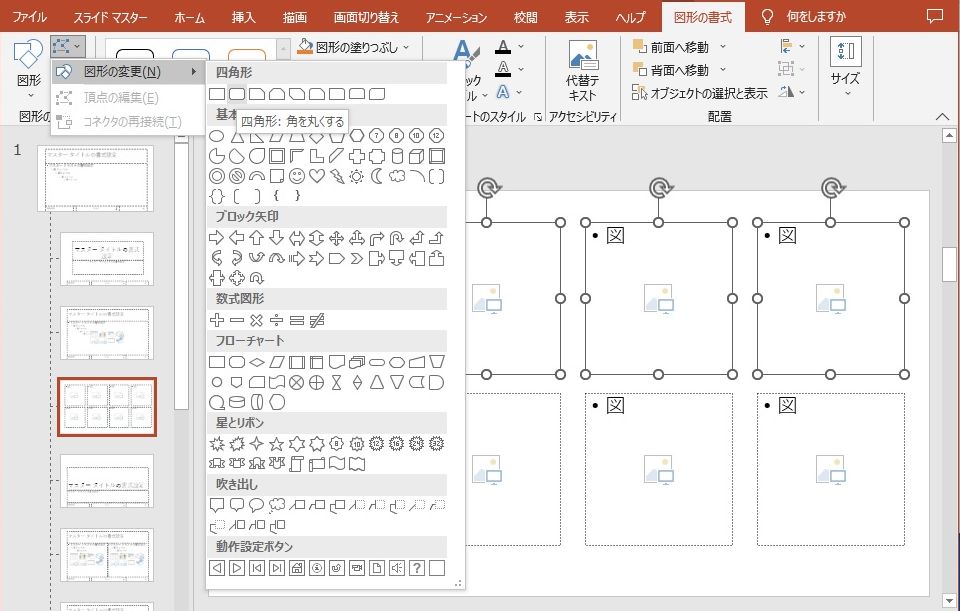
上段の4個を選択して、本体のメニュー「図形の書式」の「図形の挿入」の右上にある「図形の編集」をクリックします。
するとメニューが開きますので「図形の変形」ををクリックします。
「図形の一覧」が開きますので、「四角形」の中から「角を丸くする」を選択クリックします。

下段は、同じように「基本図形」の中から「楕円」を選択クリックしました。
テーマの保存

これを保存します。
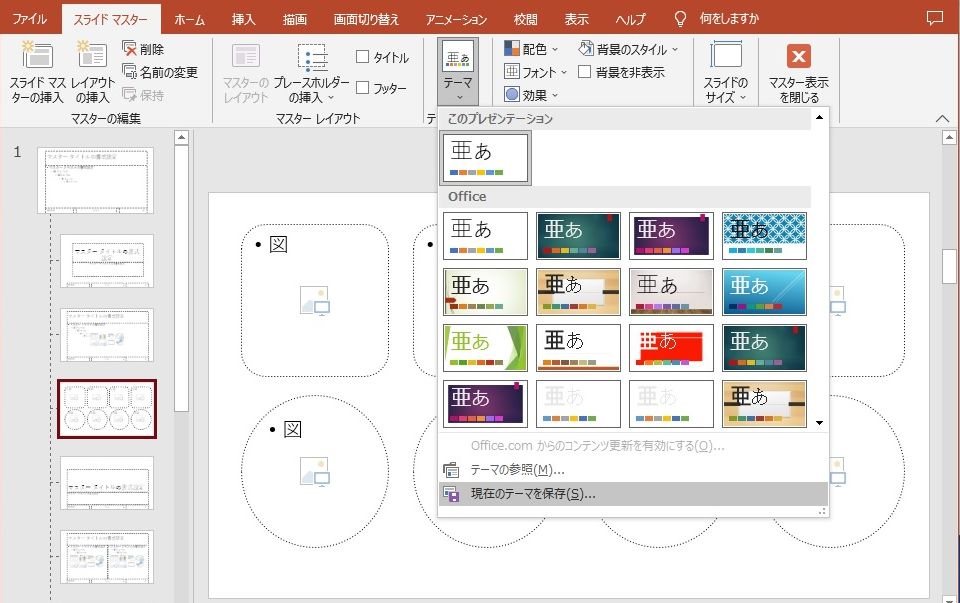
保存は、本体のメニュー「スライドマスター」の中のある「テーマ」をクリックします。
メニューが開きます。
そのメニューの一番下にある「現在のテーマを保存」をクリックします。
ダイヤログが開きますのので、自分の都合のいいように保存します。
保存が終了したら、本体のメニュー「スライドマスター」の「マスター表示を閉じる」をクリックして終了します。
ユーザー定義のテーマを使う
前の状態に戻る

「スライドマスター」を表示する前の状態になります。。
独自のテーマを参照する

ここで使いたいユーザー定義のテーマを指定します。
指定方法は、アプリのメニュー「デザイン」の中の「テーマ」右端の下の「その他」をクリックします。

メニューが開きます。
そのメニューの中の「ユーザー定義」を選択クリックします。
または、その上の「テーマの参照」をクリックするとダイヤログが開きますので、先ほど保存したテーマを選択します。
新しいスライドを挿入

選択が終わったら新しいスライドを挿入します。
そこで、アプリのメニュー「挿入」または「ホーム」の中のある「新しいスライド」をクリックします。
すると、一覧の中に新しく作成した「ユーザー設定レイアウト」があるのが確認できます。
この「ユーザー設定レイアウト」を選択クリックします。

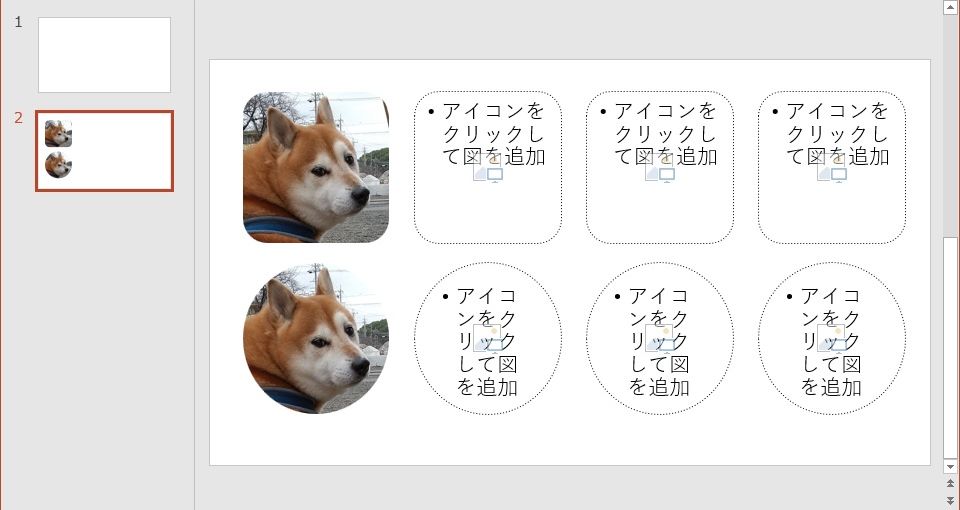
プレースホルダーに画像をセット

アイコンをクリックするとダイヤログが開きますので画像ファイルを選択します。
すると、途中ですがこんな感じになります。
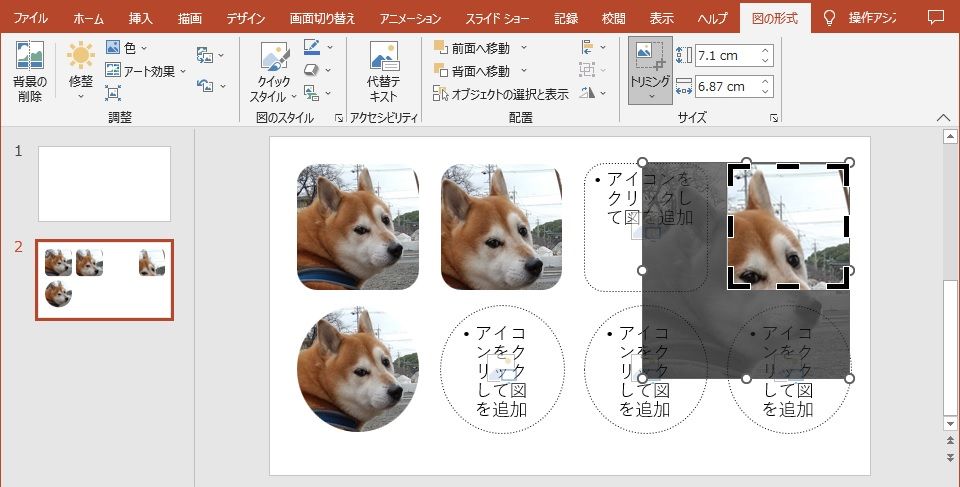
トリミングでいろいろなことができる

画像ファイルの選択後、アプリのメニュー「図の形式」の「トリミング」をクリックします。
すると、イメージと枠が分離して、例のようにイメージの拡大・移動ができます。
しかし、できることはアプリのメニュー「挿入」の「画像」から挿入したオブジェクトと同じです。