
メニューに開発を登録
Visual Basic エディターを使いたいのですが、デフォルト(下の画像)ではメインメニュー(リボン)に「開発」がありません。
それでは「開発」追加します。

PowerPoint を起動した直後のフォームに戻り、その左下にあるメニューの中から「オプション」をクリックします。
すると下のような「PowerPoint のオプション」フォームが開きます。そのフォームの左側にあるメニューの中から「リボンのユーザー設定」をクリックします。
すると2列のリストが現れます。その右リスト「リボンのユーザー設定」の下部にある「開発」にチェックを付けます。そしてボタン「OK」をクリックします。

メインメニュー(リボン)に「開発」が表示されるようになりました。

Visual Basic Editor を起動
Visual Basic Editor の起動は、メニューのタブ「開発」をクリックしてリボンを表示させ、そのリボンの左端の「Visual Basic」をクリックします。

参照設定を編集
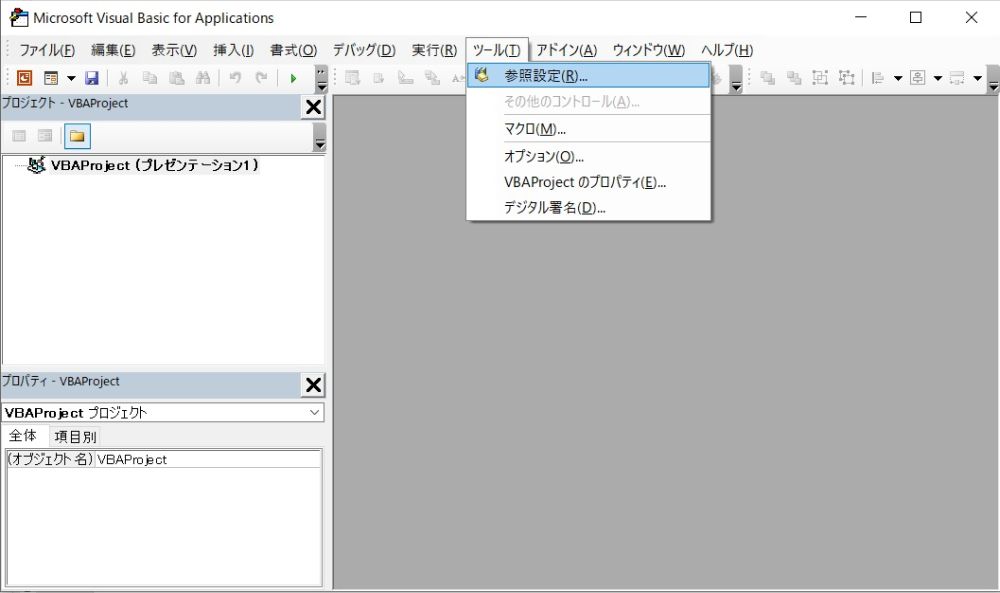
Visual Basic Editor が起動すると下のフォームが表示されます。デフォルトのままでは、Access を活用することができないので、必要なライブラリーを追加します。
ライブラリーの追加は、メインメニューの「ツール」をクリックするとメニューが開きますので、その中の「参照設定」をクリックして始めます。

「参照設定」フォームが開きますので、リストの中から
Microsoft ActiveX Data Objects 6.1 Library
Microsoft Scripting Runtime
Microsoft VBScript Regular Expressions 5.5
の3つにチェックを入れボタン「OK」をクリックして進みます。

フォームの編集
次に、フォームを作ります。
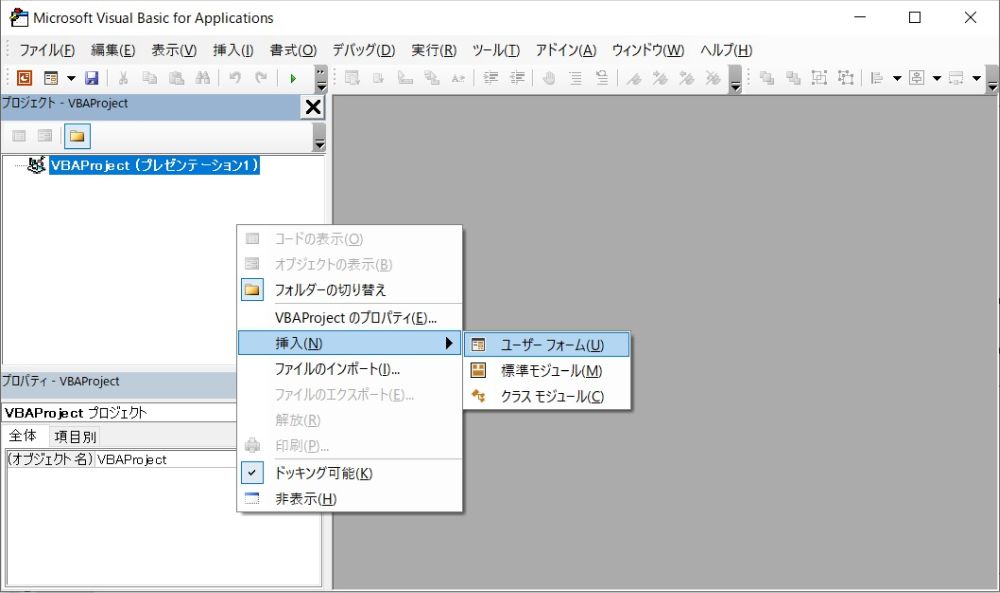
「プロジェクト」ウィンドウの中で、青く反転している「プロジェクト VBAProject(プレゼンテーション1)」の余白のところで右クリックします。メニューが表示されますので、その中の「挿入」をクリックします。
すると挿入したいリストが表示されますので「ユーザーフォーム」をクリックします。
この後で「標準モジュール」も挿入しますのでこの過程を覚えておいてください。

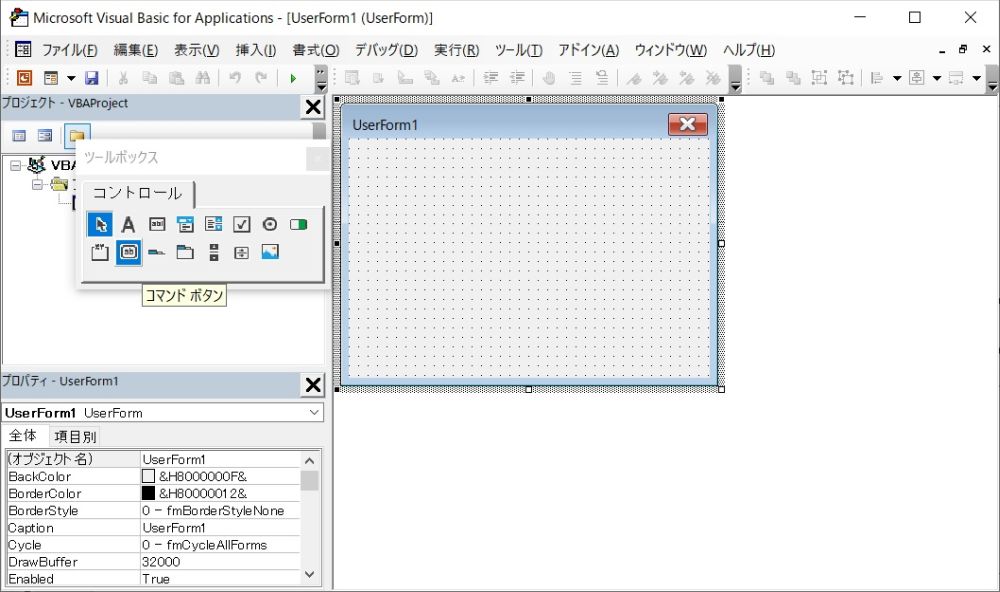
空のフォームの土台が表示されます。この土台に「コマンドボタン」を2つ配置します。
「コマンドボタン」の配置は、「ツールボックス」ダイヤログの「A」の直下(下段の左から2つ目)が「コマンドボタン」の作成のアイコンになります。これをクリックします。
するとボタンの編集モードになりますので、カーソルをフォームの土台の上に移動させてクリック・ドラッグでボタンの位置・大きさを決めます。

「コマンドボタン」を2個作ります。
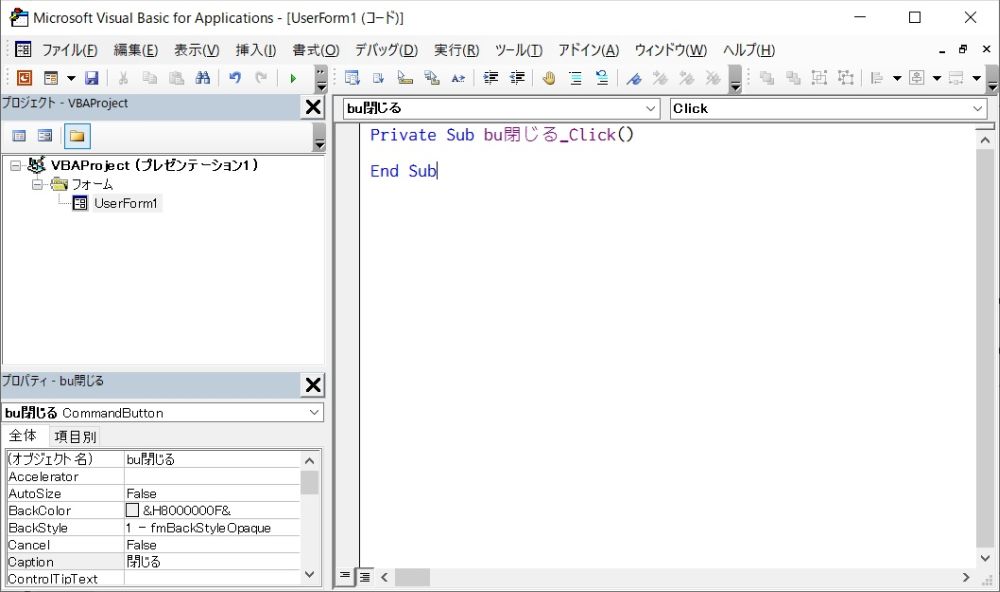
画像では、上をオブジェクト名「bu閉じる」表題「閉じる」、下をオブジェクト名「buダイヤログ」表題「ダイヤログ」としました。
編集は、編集したいオブジェクトを選択クリックして、エディターの左下にある「プロパティ」ウィンドウから行います。
例は、オブジェクト「bu閉じる」を選択クリックしています。

イベントプロシージャの作成
次にボタンをクリックしたときのアクションを作ります。
上のボタンにカーソルを移動させて、右クリックするとメニューが表示されますので「コードの表示」をクリックします。デフォルトで下のコードが挿入されます。
「Private」と「End」の間に、ボタンをクリックしたときに行いたい処理を書きます。

一番上に「Option Explicit」、「Private」と「End」の間に「Unload Me」と打ち込みます。
「Unload Me」の意味は、「私を消去します」です。
フォームへの記入はここまでです。

最後にマクロフォームから見えるマクロを作成します。
「ユーザーフォーム」を挿入したときと同じように「標準モジュール」を挿入します。
「標準モジュール」には何も書かれていないので、キーを押して書き込んでださい。「Public」は絶対に「Private」としてはいけません。「Private」だとマクロフォームからは見えませんので表示されません。

マクロの実行
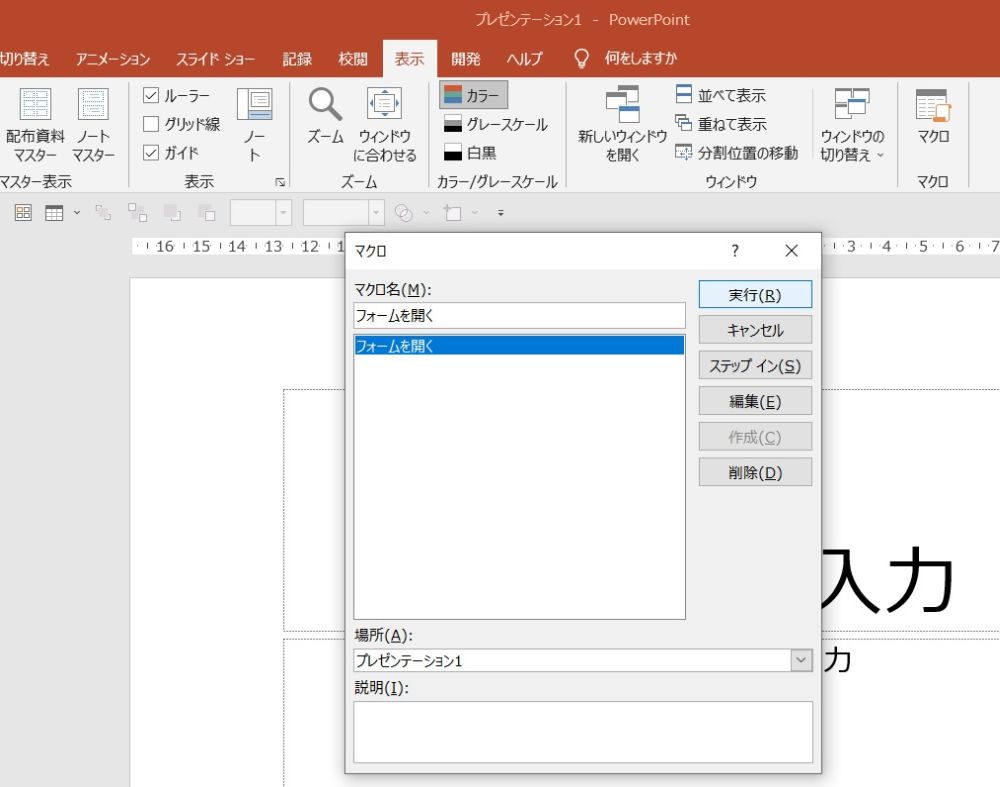
メインフォームのメニュー「表示」の右端にある「マクロ」をクリックします。マクロフォームが開き先ほど作成した「フォームを開く」がリスト「マクロ名」に表示されていますので、選択クリックしてからボタン「実行」をクリックして実行します。

作ったフォームが開きました。
