JavaScript eval()の数値変換について

今日は、2回目の登場だ。今日の散歩は雪が降って気持ちがいいという顔している柴犬です。
柴犬に積もりそうなくらい降りました。
概要
WEBでいろいろ調べるためコードをみていたところ、eval() を数値変換に使っているHPに出会いました。
こんな感じだったと思います。
var a = "2";
var b = eval(a)+1これでいいのか確かめることにしましたので記録します。
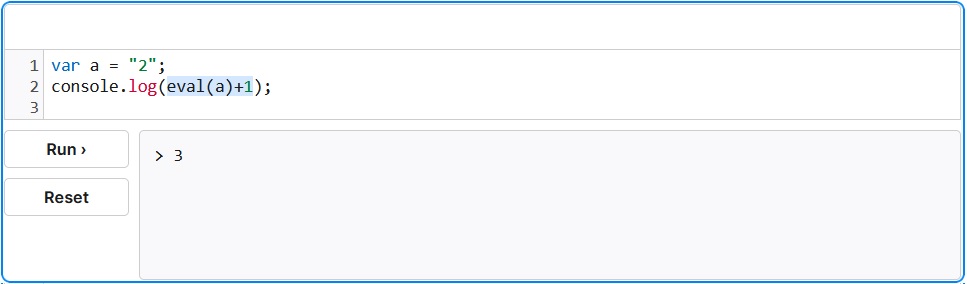
確認1
var a = "2";
var b = eval(a)+1これはいいようです。

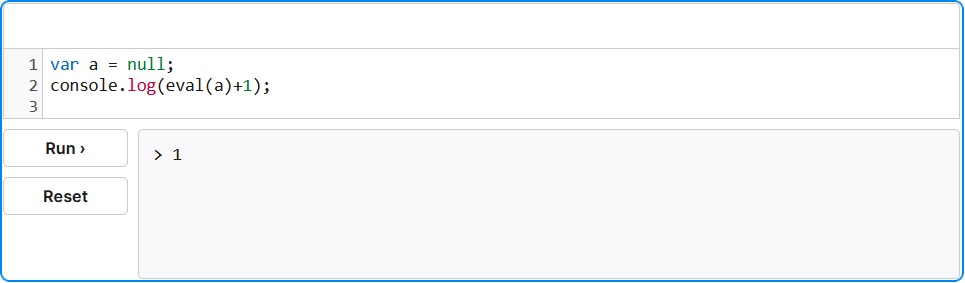
確認2
var a = null;
var b = eval(a)+1こうなりましたか。

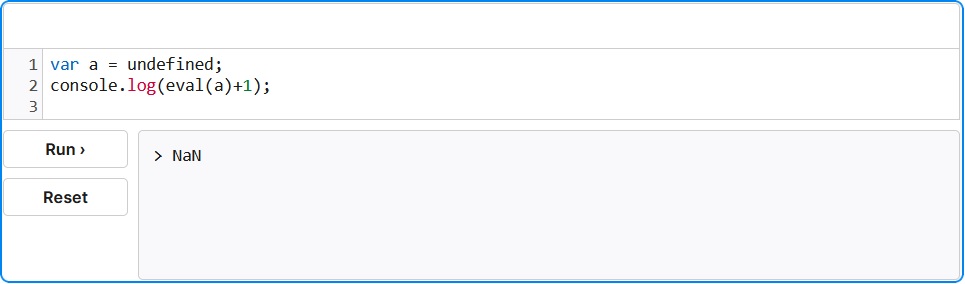
確認3
var a = undefined;
var b = eval(a)+1そうですね。

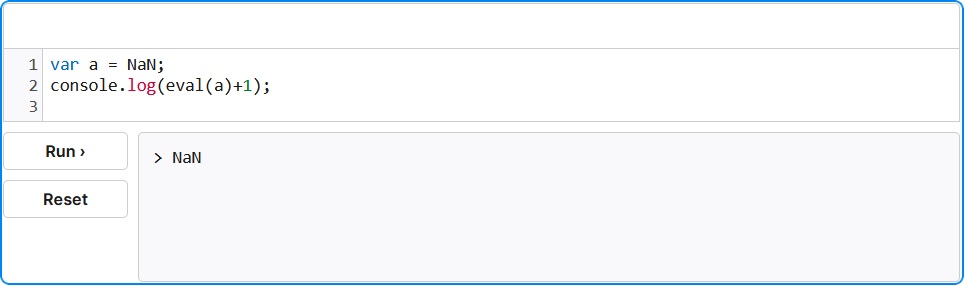
確認4
var a = NaN;
var b = eval(a)+1;こうなりました。

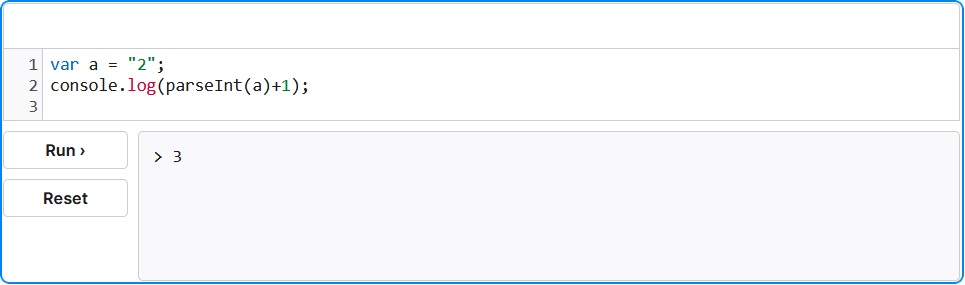
確認5
var a = "2";
var b = parseInt(a)+1;確認1と同じ結果になりました。

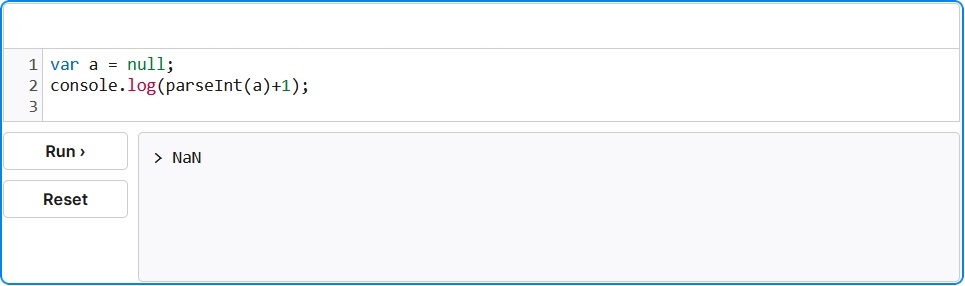
確認6
var a = null;
var b = parseInt(a)+1;確認2と違った結果になりました。

確認7
var a = undefined;
var b = parseInt(a)+1;確認3と同じ結果です。

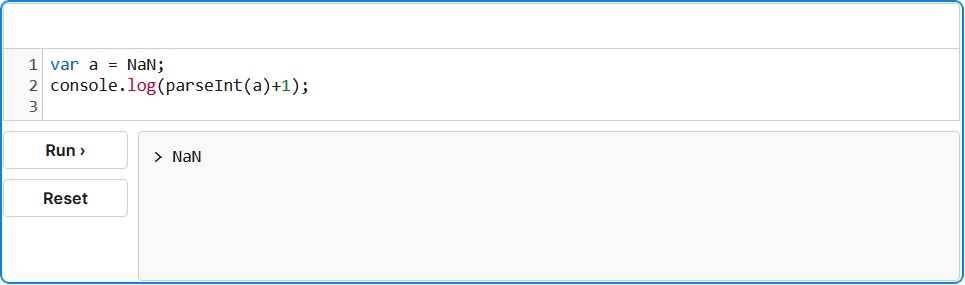
確認8
var a = NaN;
var a = parseInt(a)+1;確認4と同じ結果です。

結論
eval()を数値変換した場合、parseInt()とは null の変換で結果が異なりました。数値変換は parseInt() で変換した方がよさそうです。
この件はここまでとします。