Android JSONオブジェクトを配列から作成

今日も天気が穏やかです。12月とは思えない暖かさです。柴犬はひたすら気持ちよく寝ています。
概要
Android端末からPOSTでJSONフォーマットを送信する際、手作業でゴリゴリ文字列を作るのは結構手間がかかります。
特に手間なのが、カッコの開き閉じの関係です。ちょっと複雑になると途端に整合性をとるのが大変です。
そこで、配列、連想配列(ハッシュマップ)を入れ子にしてJSONフォーマットを作れるように考えてみました。
簡単なことですが、いざその場になると記憶を辿るのも時間がかかるので記録します。
WINGSプロジェクト 齊藤 新三(著), 山田 祥寛(監修)
2023年10月26日現在
次に紹介する本はちょっと過激な表紙ですが、本の内容はまじめてよく理解できる書き方をしています。先の「Androidアプリ開発」で飛ばしているところを丁寧に説明しているので、これで理解が早まりました。お勧めです。
しかもこれが100円で買え、ボリュームがすごい量です。なので著者に感謝です。
app:java: MainActivity.java
今回も AndroidStudio を使います。
肝は次の2行だけです。
JSONObject json = new JSONObject(map);
String info = json.toString();package siba.inu.android.jsontest;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tvinfo = findViewById(R.id.tv_info);
Map<String, Object> map = new HashMap<>();
map = getjsonmap();
JSONObject json = new JSONObject(map);
System.out.println(json);
String info = json.toString();
tvinfo.setText(info);
}
private Map getjsonmap() {
Map<String, Object> map = new HashMap<>();
Map<String, String> hmap0 = new HashMap<>();
hmap0.put("key01","val01");
hmap0.put("key02","val02");
hmap0.put("key03","val03");
hmap0.put("key04","val04");
Map<String, String> hmap1 = new HashMap<>();
hmap1.put("key11","val11");
hmap1.put("key12","val12");
hmap1.put("key13","val13");
hmap1.put("key14","val14");
Map[] tMaps = new Map[2];
tMaps[0] = new HashMap<String, Object>();
tMaps[1] = new HashMap<String, Object>();
tMaps[0].put("key3",hmap0);
tMaps[1].put("key4",hmap1);
map.put("key0", hmap0);
map.put("key1", hmap1);
map.put("key5", tMaps);
String[] value1 = new String[] { "value11", null, null };
String[] value2 = new String[] { "value21", "value22", "value23" };
map.put("keyx", value1);
map.put("keyy", value2);
return map;
}
}
app:res:layout: activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/tv_info"
android:layout_width="371dp"
android:layout_height="312dp"
android:text="入力"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
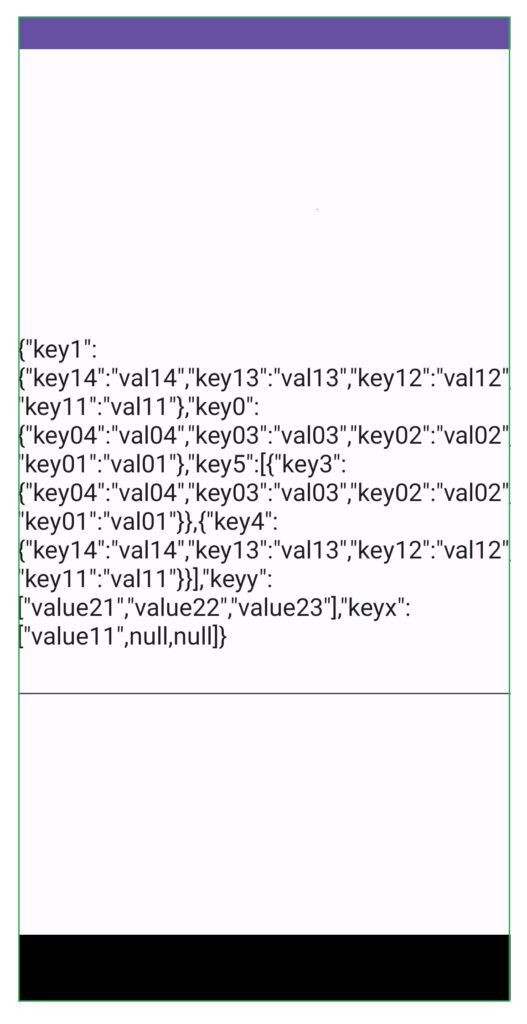
実行結果
左がスマホの実行結果です。
右は見やすくするため分けました。

"key1":{"key14":"val14","key13":"val13","key12":"val12","key11":"val11"}"key0":{"key04":"val04","key03":"val03","key02":"val02","key01":"val01"}"key5":[{"key3":{"key04":"val04","key03":"val03","key02":"val02","key01":"val01"}},{"key4":{"key14":"val14","key13":"val13","key12":"val12","key11":"val11"}}]"keyy":["value21","value22","value23"]"keyx":["value11",null,null]想定した結果になりました。
今日は簡単でしたが、ここまでとします。


