コードをクリップボードにコピーで問題発生

「 google code prettify 」を使用してコードを修飾しています。
JavaScript でこの修飾されたコードをクリップボードにコピーできるようにしています。
そうすると、メモ帳などテキストエディターに貼り付けができコーディングが楽になります。
今回、空白行のコピーの不具合が表面化したので修正しました。
コードをクリップボードにコピー
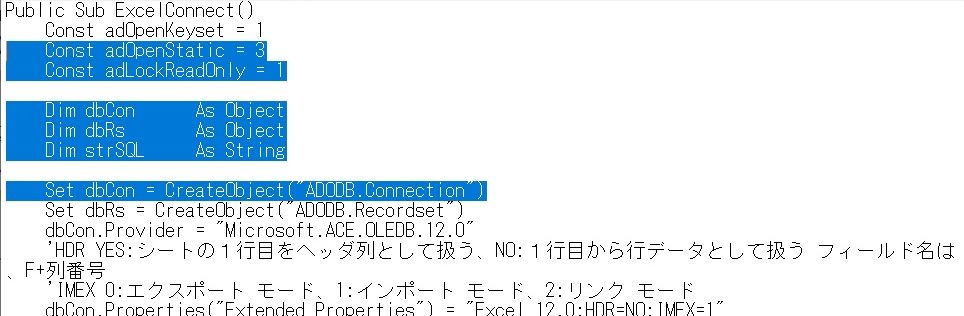
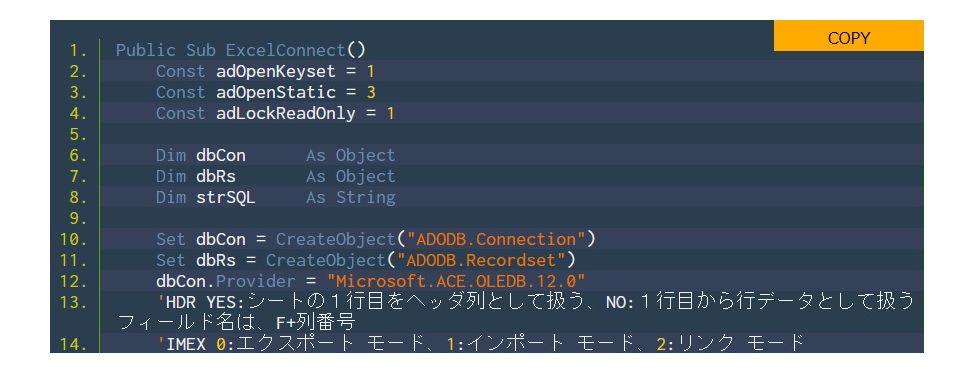
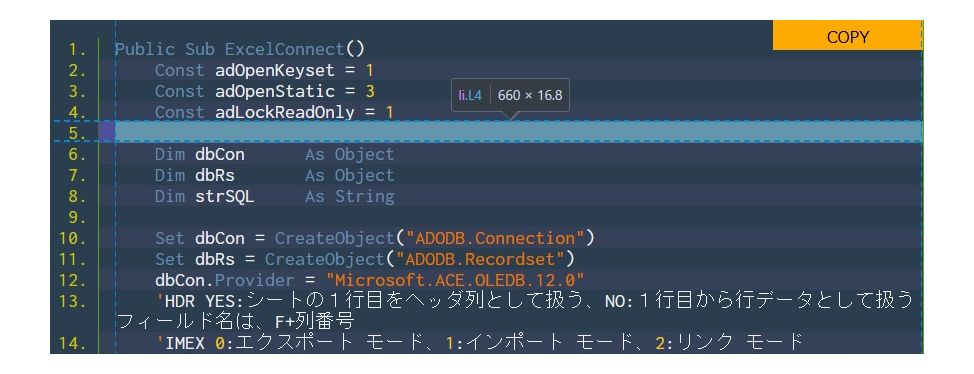
「 google code prettify 」で修飾したコードをクリップボードにコピーできるボタンを配置しています。
それでは、コピーボタンをクリックしてコピーを実行してみます。

続いて、このコピーをメモ帳に貼り付けてみます。
結果は、空白行は空白のままで、WEBの表現と変わりなく、何の問題もないと考えていました。

問題発生
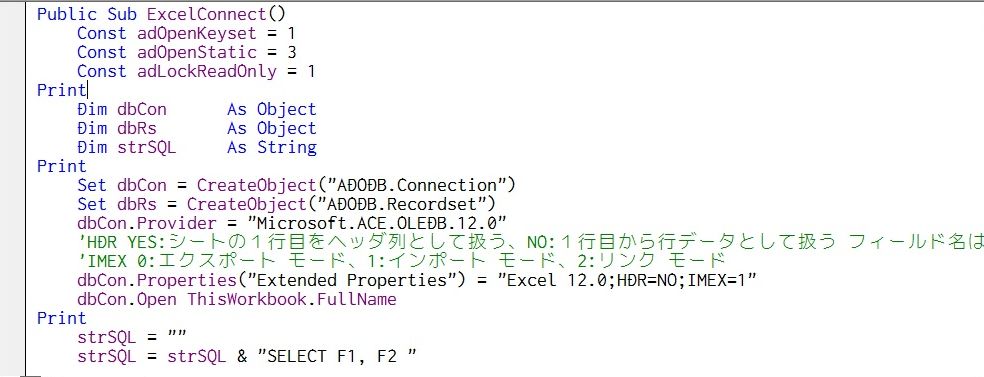
たまたま必要があり、このコピーをVBエディターに貼り付けましたところ、空白行のところに「print」が表現されました。

調査
調査のため、「FireFox」のアプリケーションメニューから「その他のツール」>「ウェブ開発ツール」を開いてみることにしました。
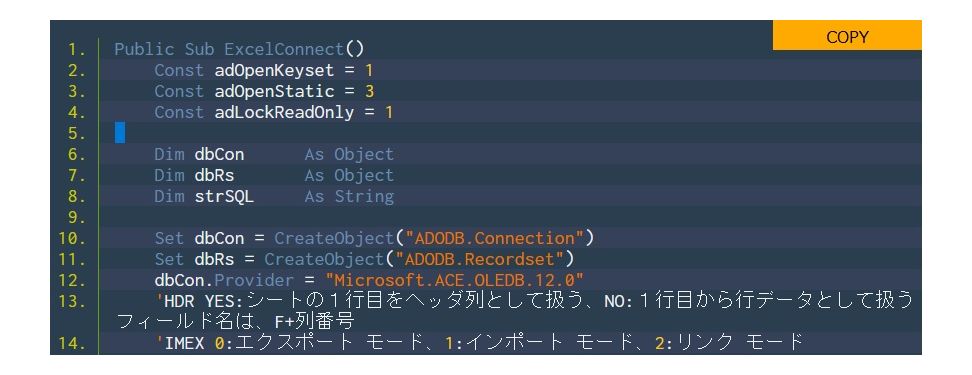
ブラウザの表示をみると、空白行に何もありません。

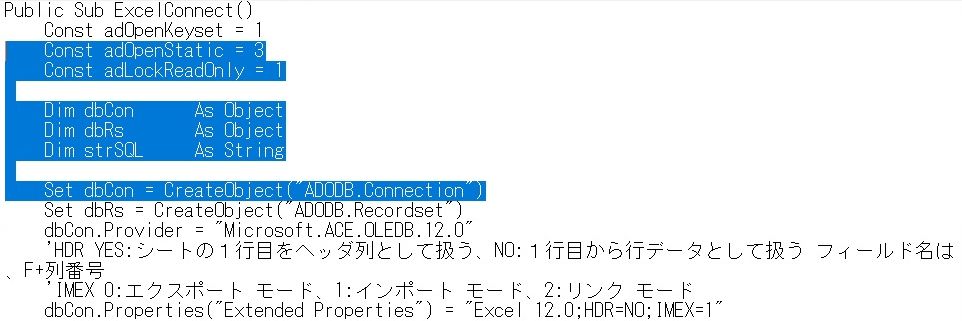
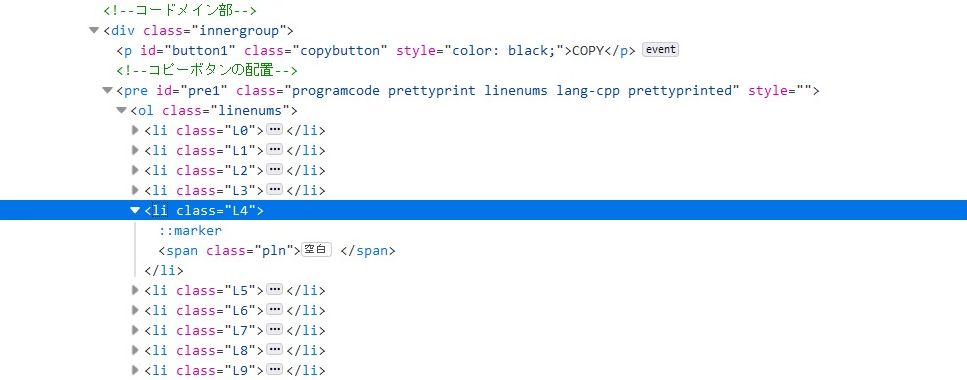
しかし、ツールを動作していないブラウザで空白行ドラッグしてみると青色のところに何かがあります。

また、インスペクターをみると「空白」とあります。
ただ、この「空白」はVBエディターに貼り付けると「print」と表現されるので、単なる「空白」=スペースではなさそうです。

JavaScript の修正
私の JavaScript を修正しなければならないのですが、今のわたしの技量では「空白」の正体を解明することはできません。
何か方法はと思案しました。

「FireFox」が「空白」と認識しているのなら、「trim」で削除できるのではないかと思い当たりました。
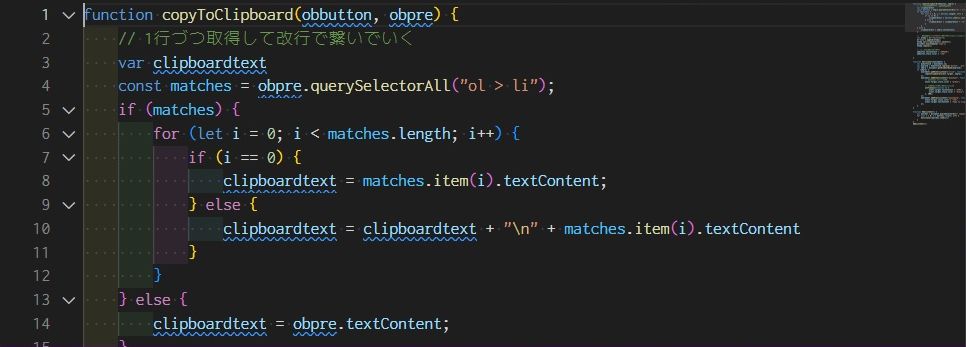
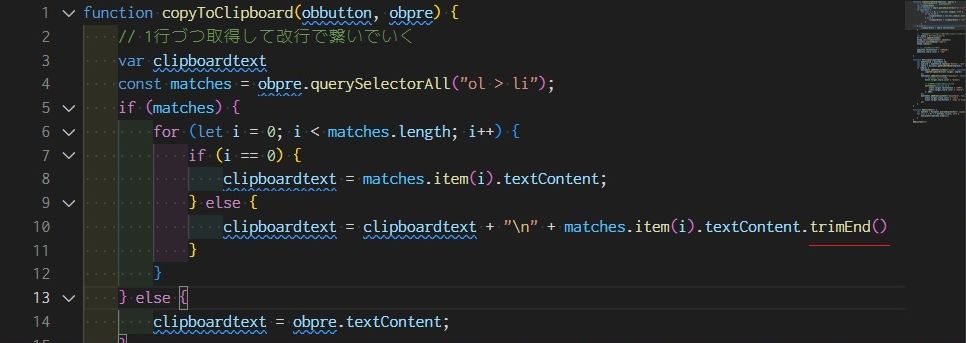
早速、前方の空白は残したいのでメソッド「trimEnd()」(赤下線部分)を使ってみることにしました。

問題解決
結果は不明な「空白」は消え、想定した通りとなりました。